Bilder laden Sie über den Texteditor oder die Mediathek hoch. Die Mediathek finden Sie im Dashboard → Medien
Alle Dateien liegen in der Mediathek. Laden Sie Dateien und Bilder auf der Seite hoch, auf der sie auch auftauchen sollen. Der Vorteil: in der Mediathek sehen Sie die Verknüpfung dieser Elemente. Verwendbar ist diese Datei danach auf allen Seiten.
Alle Dateien werden nach Monaten sortiert abgespeichert.
Wenn Sie eine Datei zu einem Beitrag hochladen, wird diese Datei in dem Jahres-Monats-Ordner gespeichert, an dem der Beitrag publiziert wurde. Es handelt sich NICHT um das Datum des Hochladens. Wenn Sie die Datei über die Mediathek direkt hochladen, wird die Datei in den aktuellen Jahres-Monats-Ordner hochgeladen.
So sieht das aus / Try our demo: → Bild auf Webseite (mit allen Feldern)
Inhaltsverzeichnis
Medien organisieren
Bevor Sie anfangen, Bilder hochzuladen, überlegen Sie sich eine Strategie, wie Sie Bilder, die zusammengehören, immer wiederfinden. Da Sie in der Mediathek keine eigene Ordnerstruktur haben, lohnt sich eine Systematik gleich von Anfang an. Hier unsere Vorschläge gegen einen Mediathek-Dateien-Dschungel:
- Struktur in der Mediathek geht davon aus, dass man einen Blog hat (einschränken auf einen Monat)
- Bilder und Dateien NIE über Dashboard → Medien hochladen, sondern IMMER aus der Seite! Dann hat man in der Mediathek die Verknüpfung "Hochgeladen zu"
- Bilder vor dem Hochladen sprechend nennen (vor allem bei Bildergalerien, anstelle des von der Kamera vergebenen kryptischen Namens). Zusammengehörende Bilder haben am besten den gleichen Dateinamensanfang. Danach können sie in der Mediathek auch einschränken und suchen.
- Das geht auch im Nachhinein: Verwenden Sie die Felder Beschriftung und Beschreibung. Nach denen können Sie in der Mediathek ebenfalls suchen!
Darstellungsprobleme
Meist denken wir gar nicht mehr über Bildformate nach: alle Fotos aus der Digitalkamera und dem Smartphone kommen üblicherweise im Format jpg zu uns. Das ist auch fast immer ok so. Im Browser können neben jpg auch die Formate png und gif angezeigt werden. Folgende Fehler kommen vor:
Mein Bild wird nicht in jedem Browser angezeigt
Beim Bildformat bmp ist es so, daß der Internet Explorer es anzeigt, andere Browser aber nicht!
Alle anderen Bild-Datei-Formate können nicht direkt auf der Webseite angezeigt werden, also binden Sie keinesfalls Bilder mit den Dateiendungen tif, bmp, cdr, psd, raw usw. in Ihre Seite ein!
Mein Bild / Logo ist unscharf (Kompressionsrate jpg 82%)
Wenn Sie ein Logo mit wenigen Farben und scharf abgegrenzten Kanten und Schrift verwenden, dann ist jpg nicht das optimale Format.
Manchmal passt die fest im Quelltext hinterlegte Bildgröße nicht zu den wirklichen Bildmaßen. Zudem kann es durch die Responsivität des Layouts passieren, dass die Bilder durch die automatische Größenanpassung unscharf im Browser umgerechnet werden.
WordPress komprimiert Ihre jpg-Dateien (nicht aber das Original).
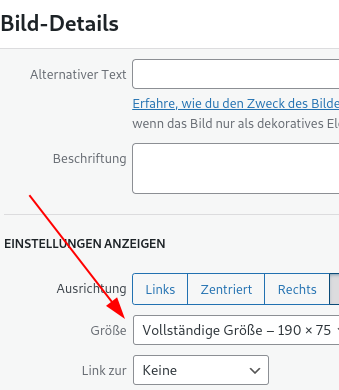
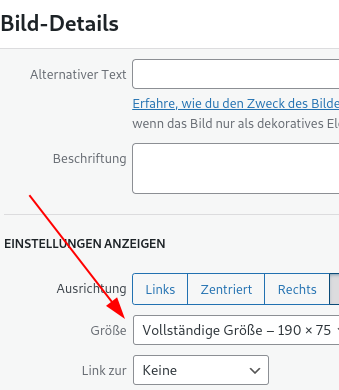
So stellen Sie im nachhinein auf das originale Foto um: klicken Sie auf das Bild, dort dann auf den Stift, dann kommen Sie in die Bild-Details und wählen dort bei Größe Vollständige Größe.
Bild ist zu groß: 2560px ist die maximale Größe, alles, was größer ist, wird automatisch skaliert. Wollen Sie so etwas anbieten, verwenden Sie das Downloadcenter oder Seafile.

Die hohe Kompression ist der Suchmaschinenoptimierung (SEO) geschuldet: im Ranking werden schneller ladende Seiten bevorzug. Je höher die Kompression, desto kleiner die Bilddateien, desto schneller lädt die Website , desto besser ist es für das Ranking!
Ist ihr Originalbild zu groß für eine Webseite, dann öffnen Sie dieses Original in einer Bildbearbeitung, skalieren es dort herunter und achten beim Speichern auf eine niedrige Kompressionsrate.
Tipp: 💡Ist Ihnen Ihr Logo zu verwaschen, verwenden Sie das Format png. Es komprimiert verlustfrei und kann Transparenz im Alpha-Kanal darstellen (jpg kann das gar nicht und gif nur für eine von 256 Farben).
💡Tipp:
Verkleinern Sie Ihre Bilder vor dem Hochladen auf die später gewünschte Zielgröße und verwenden Sie diese Originalgröße. Damit umgehen sie die automatische Kompression von WordPress.
Unscharfe Screenshots (Größe, Zoomfaktor, Schärfe)
Screenshots in Windows gehen am schnellsten mit Windowstaste, Umschalttaste und s gedrückt. Das Snipping-Tool bietet da viele Möglichkeiten.
Screenshots in Ihre Webseiten müssen unbedingt immer das Original verwenden. Vermeiden Sie die von WordPress generierten kleineren Versionen, durch die hohe Kompression werden die unscharf!
Verkleinern Sie dazu den Bereich, den Sie vom Bildschirm fotografieren, bei Webseiten und auch im Adobe Reader verkleinern Sie über den Zoomfaktor den auszuschneidenden Bereich so, daß er in die mittlere Spalte passt ohne nachverkleinert zu werden ( kleiner als 500 Pixel bei dreispaltiger Darstellung).
Oder sie blenden die rechte Spalte oder auch alle Spalten über das entsprechende Template aus.
Nur originalgroße Screenshots sind schön scharf!
Meine Bilder sollen alle gleich groß sein, wie geht das?
Dazu müssen Sie die Bildler quasi in einen gleich großen Rahmen einpassen. Wenn Sie mit einer Bildbearbeitungssoftware noch nicht so warm geworden sind, anbei eine Anleitung für IrfanView (eine wirklich einfache Bildbearbeitungssoftware) und Powerpoint:
Mehrere Bilder gleich groß machen
Mein animiertes Gif bewegt sich nicht mehr
Psychologisch nicht empfehlenswert sind die sogenannten animierten gifs. Das sind mehrere gif-Bilder, die hintereinander ablaufen und so einen Bewegungssequenz bilden. So nett das auf den ersten Blick auch wirkt, so schnell stört es im echten Betrieb der Seite. Immer wieder wird das Auge Ihres Besuchers auf das zuckende Bild gelenkt. Wenn Sie ein solches Gif in WordPress einbinden wollen, achten Sie darauf, daß sie das originale Bild in der vollständigen Größe verwenden. Die verkleinerten Versionen zucken nicht mehr 🙂
Wird also nur die verkleinerte Version verlinkt, ist diese ist nicht mehr animiert.
Man kann direkt mit einem Programm wie Paint die Größe verändern. Dann ist es zwar immer noch ein animated gif, aber die Info der Zeiten ist weg. Man muß wirklich einmal zu dem Programm mit dem das animated gif erzeugt wurde, beginnen (zb Photoshop) und dort mit verkleinerten Bildern ein neues animated gif erzeugen.
Bild hochladen
Gehen Sie auf Dashboard → Medien → Datei hinzufügen. Es öffnet sich ein Fenster, in das sie Dateien aus dem Dateiexplorer einfügen oder per Datei auswählen zu Ihrer Datei navigieren.
Am besten entfernen Sie solche Zeichen aus dem Dateinamen, bevor Sie das Bild hochladen.
Befinden Sie sich bereits im Texteditor, dann fügen Sie das Bild an der markierten Stelle im Texteditor ein mit Dateien hinzufügen. (oberhalb des Textfensters).
Bilddetails
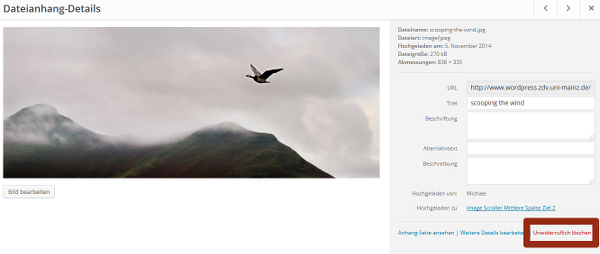
Bildtitel, Beschriftung und Alternativtext des Bildes werden rechts angezeigt, wenn Sie das Bild in der Medienübersicht markiert haben. Diese Details werden z.B in der Anhang-Seite angezeigt.
Bildgröße (mein Bild lädt so langsam)
Beim Hochladen werden mehrere Versionen Ihres Bildes angelegt: ein quadratisches Miniaturbild, eine mittelgroße und eine große Version. All diese Versionen werden zudem stark komprimiert, um möglichst kleine, schnell zu ladende Bilddateien zu erzielen. Beachten Sie: wenn Sie die vollständige Größe einbauen, wird das Bild zwar optisch verkleinert in die Seite eingepasst, die originale Dateigröße kann aber mehrere Megabyte betragen!
Ist das Original mehr als 2560 Pixel breit, wird automatisch eine skalierte Version erstellt, wenn man das Bild hochlädt. Das Original ist also nicht mehr vorhanden. In diesem Fall funktioniert auch die große Version nicht. Wir empfehlen daher, Bilder, die mehr als 2560 Pixel breit sind, vor dem Upload am Besten selbst mit einer Bildbearbeitungssoftware zu skalieren. Eine Anleitung dazu finden Sie hier: → Bilder vor dem Upload skalieren.
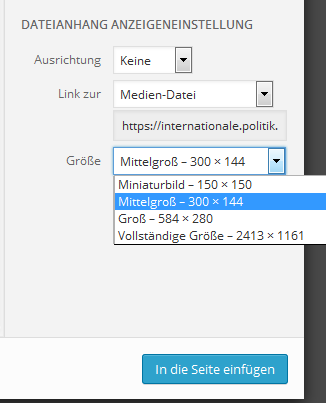
Die verkleinerten Versionen haben folgende Pixel-Abmessungen:
- Vorschaubild (150x150), hart beschnitten
- Mittel (die längere Kante des Bildes wird auf 300 Pixel verkleinert)
- Groß (640 Pixel misst die längere Bildkante nach Verkleinerung)
- Vollständig (das Original)
Auf diese einfache Art soll eine gewisse Einheitlichkeit ermöglicht werden.
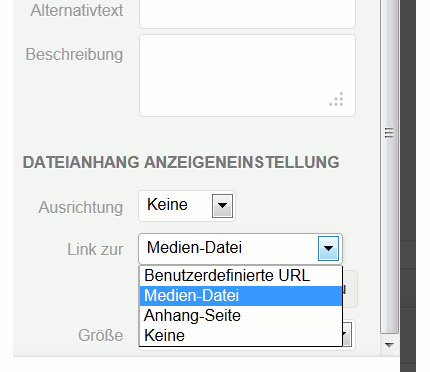
Wohin soll das Bild verlinken
Was soll passieren, wenn man Ihr Bild anklickt?
- Sie entscheiden das frei, indem sie benutzerdefinierten URL auswählen.
- Oder verlinken Sie auf das Original, dann wählen sie Mediendatei
- Anhang-Seite öffnet eine eigene Seite in Ihrem Projekt, komplett mit Kopf und Fuß der Seite. Hier werden auch die Bildbeschreibungen angezeigt.
- Bei keine ist das Bildes nicht anklickbar.
Teile eines Bilds verlinken
Sie wollen nur Teile eines Bildes verlinken (z.B. ein Gruppenfoto des Teams, und bei Klick auf jeden Kopf soll man auf die jeweilige Seite des Teammitglieds kommen)? Verwenden Sie die JGU Image Map
Bild bearbeiten
Ändern Sie die Bildgröße mittels Dashboard → Medien → Klick auf das Bild →Bild bearbeiten.
- Zuschneiden: Ist aktiv, wenn man auf Bearbeiten geklickt hat. Wählen Sie einen Bildausschnitt durch klicken, festhalten und ziehen Sie mit der Maus ein Viereck auf. Sie können das Auswahlviereck verschieben und an jedem Anfasspunkt die Größe ändern. Sind sie mit der Auswahl zufrieden, klicken Sie auf Zuschneiden.
- Nach links bzw. nach rechts drehen macht eine 90 Grad Drehung gegen bzw. mit dem Uhrzeigersinn
- Horizontal umdrehen vertauscht rechts und links
- Vertikal umdrehen stellt das Bild auf den Kopf
Zusätzlich können Sie das gesamte Bild verkleinern (skalieren). Geben Sie dazu die gewünschte Bildgröße in Pixeln ein. Vergrößern ist nicht empfehlenswert, dadurch wird das Bild unscharf.
Bild (proportional) verkleinern
Geben Sie die Breite ein, die Höhe wird daraus automatisch berechnet. Bestätigen Sie dann mit dem Knopf Skalieren. Das Bild wird nun gespeichert, die Änderung kann jedoch wieder rückgängig gemacht werden (mit Originalbild wiederherstellen).
Proportionen des Bildes ändern: "Bildausschnitt"
Dies ist meist nötig, wenn Sie Bilder aus unterschiedlichen Quellen zum Beispiel in einem Imagescroller vereinigen wollen.
Am flexibelsten ist dies, wenn Sie ein Seitenverhältnis wählen, z.B. 16:9. Tragen Sie dies bei Bildausschnitt - Bildformat ein. Das dann mit der Maus aufgezogene Viereck im Vorschaufenster bleibt dann immer in diesem Verhältnis.
Überschrift, Beschriftung, Beschreibung und Alternativer Text
Geben Sie dem Bild eine aussagekräftige Überschrift. Es handelt sich hierbei nicht um den Dateinamen, sondern um die Anzeige in der Mediathek. Außerdem wird es die Überschrift angezeigt, wenn man Anhangsseite bei der Verlinkung des Bildes in der Seite wählt.
Die Beschriftung wird als Bildunterschrift angezeigt, wenn Sie das Bild in eine Seite einfügen.
Der Text bei Beschreibung erscheint, wenn, Sie das Bild als Anhang-Seite verknüpfen. Bei Klick auf das eingefügte Bild öffnet sich das Bild mit der Beschreibung.
Alternativen Text immer ausfüllen. Bleibt der Alternativtext leer, so wird der Dateiname des Bildes vorgelesen!
Beschriftung: wird vom Screenreader erkannt und kann auf Wunsch vorgelesen werden.
Schmuckbilder ohne inhaltliche Bedeutung: bei Alternativtext ein Leerzeichen eintragen und die Verlinkung des Bildes abschalten. Dies stört nicht beim Vorlesen oder der Anzeige in der Braillezeile.
Der Alternative Text wird immer dann angezeigt, wenn keine Bilder geladen werden (zum Beispiel, wenn die Seite vorgelesen wird), oder der Ladevorgang noch nicht abgeschlossen ist.Mehr zur Barrierefreiheit auf Webseiten
Bilddetails im nachhinein ändern
Ist das Bild bereits in die Seite eingebaut ändern Sie die Anzeigeeinstellungen, indem Sie auf das Bild klicken und dann auf den Stift. Verkleinern Sie dann das Bild über die Auswahl bei Größe:

Warnung: ⚠️ Vermeiden Sie auf jeden Fall die Einstellung EINSTELLUNGEN ANZEIGEN →Größe → Individuelle Größe / custom size. Damit ändern Sie nichts an der Bilddatei (die bleibt im Hintergrund im schlimmsten Fall riesengroß), sondern geben nur die Größe des auf der Seite zur Verfügung stehende Anzeigebereichs vor!
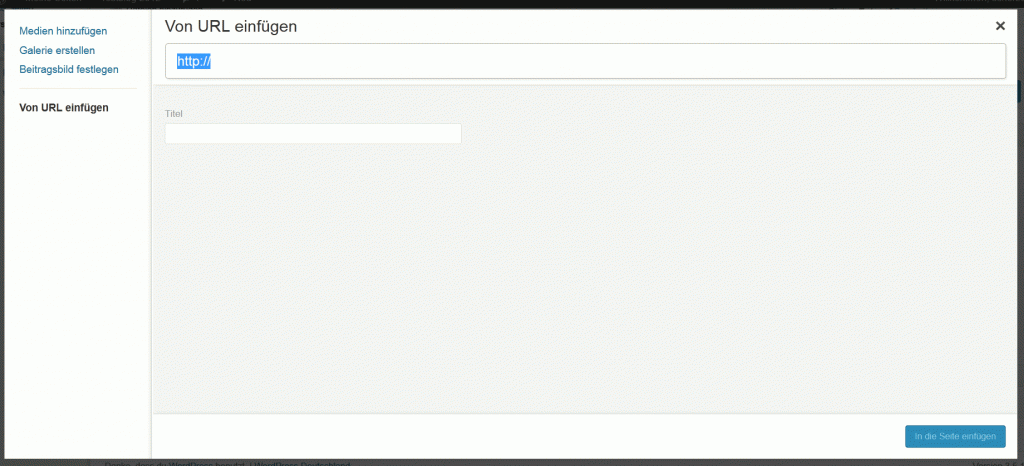
Bilder per URL einfügen
Für die Einbindung fremder Inhalte (z.B. fremder Bilder) in die Internetseiten Ihres Projektes muss in der Regel die Zustimmung des Urhebers eingeholt werden. Das Zentrum für Datenverarbeitung ist nicht verantwortlich für Urheberrechtsverletzungen, welche durch den nicht-autorisierten Upload fremder Inhalte entstehen.
Wenn Sie auf ein Bild direkt aus dem Internet verweisen möchten (und dürfen)
Dafür geben Sie die gewünschte URL des Bildes an sowie eine Titel für das Bild und drücken anschließend auf "in die Seite einfügen/in den Beitrag einfügen".
Bild und Text nebeneinander
 Dies erreichen Sie durch die Ausrichtung. Beim Einbau des Bildes im Menü auf der rechten Seite. Ausrichtung= links sieht dann in Kombination mit der Textboxaktuell-Klasse so aus.
Dies erreichen Sie durch die Ausrichtung. Beim Einbau des Bildes im Menü auf der rechten Seite. Ausrichtung= links sieht dann in Kombination mit der Textboxaktuell-Klasse so aus.Die optimale Reihenfolge ist: zuerst den Text (in einem Absatz). Dann das Format textboxgrau zuweisen. Als nächstes den Cursor vor den Text und und das Bild einbinden. Als letztes das Bild links ausrichten. Bild und Text müssen gemeinsam in einem Absatz stehen, um die gewünschte Ausrichtung zu erreichen. Das Bild darf keine Beschriftung haben.
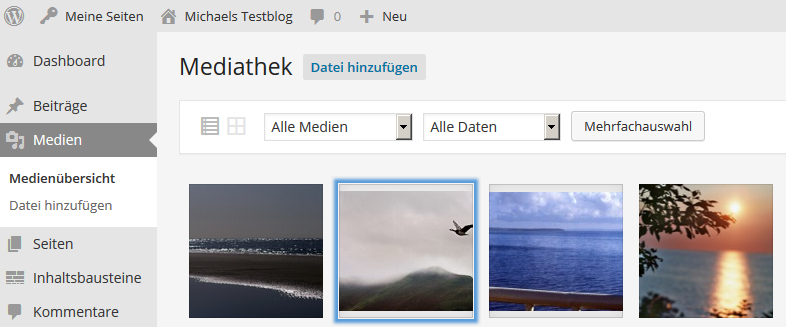
Bild aus der Mediathek löschen
Klicken Sie dazu in der Mediathek einmal auf das Thumbnail-Bild der zu löschenden Datei:
Danach erhalten Sie die Detailansicht, in der Sie unten rechts einen Link 'Unwiderruflich löschen' finden:
Bitte beachten: die Datei kann danach nirgendwo in WordPress mehr angezeigt/verwendet werden. In allen Seiten/Beiträgen, die möglicherweise darauf verlinkten, werden diese Links danach nicht mehr funktionieren.
Diashow (JGU Imagescroller)
Dazu benötigen Sie zuerst je einen Beitrag für jedes Bild. Das Bild ist mit dem jeweiligen Beitrag verlinkt. Lesen Sie mehr dazu: JGU Imagescroller einrichten
Datenschutz bei Bildern
Sie dürfen nicht einfach alles hochladen oder wiederverwenden! Mehr dazu auf: Datenschutz bei Bildern
Bilder aus der Bilddatenbank der JGU
Sollten Sie keine selbstgemachten Bilder für Ihren Auftritt haben, suchen Sie in der Bilddatenbank der JGU:
https://www.zdv.uni-mainz.de/mainzer-multimedia-datenbank/
Nach Anmeldung mit Ihrem JGU Benutzernamen und Kennwort Suchen Sie nach Stichworten oder klicken direkt auf die Suche-Lupe, fügen Bilder dem Warenkorb hinzu. Vor dem Herunterladen aus dem Warenkorb-Dialog bekommen Sie jeweils im Disclaimer angezeigt, wie sie die Bilder verwenden dürfen, also zu welchem Zweck und unter Nennung welcher Details.