Mit rechtespalte verschieben Sie Ihre Inhalte in die Rechte Spalte Ihrer Seite.
Inhaltsverzeichnis
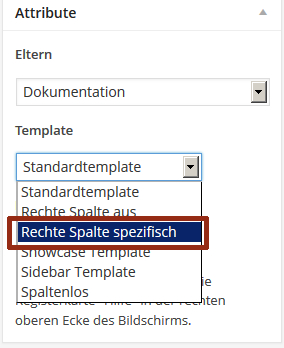
Template "Rechte Spalte spezifisch" einstellen
Stellen Sie zunächst auf der Seite das Templates "Rechte Spalte spezifisch" ein.

Shortcode einbauen
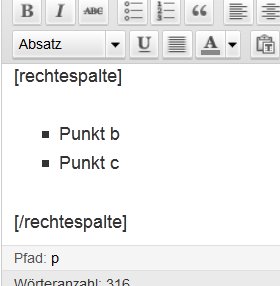
Fügen Sie den Shortcode ans Ende des Textes ein:
Bildbreite und Layout einer Liste
Beim Einfügen von Bildern sollten Sie auf die Bildbreite achten, da die rechte Spalte höchstens 290 Pixel breit ist.
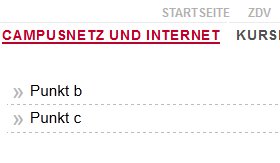
Tipp: 💡 Im Editor erscheinen die Aufzählungszeichen als schwarze Punkte. Bitte lassen Sie sich davon nicht verwirren, den auf der veröffentlichten Webseite erscheinen diese in der rechten Spalte automatisch im Layout des Unidesigns (ungleich des Design in der mittleren Spalte) und sieht wie folgt aus:
position
Wollen Sie den Inhalt der allgemeinen Sidebar vor oder nach dem spezifischen Inhalt behalten, so müssen Sie dies für den speziellen Inhalt mit dem Attribut position kenntlich machen.
Wert: vorher, nachher
Beispiel: Beginnen Sie den Shortcode für die rechte Spalte mit [rechtespalte position='vorher'], wird der spezielle Teil der rechten Spalte vor der Allgemeinen Sidebar angezeigt. Analog wird [rechtespalte position='nachher'] die spezielle rechte Spalte unter den Inhalt der Allgemeinen Sidebar setzen.
Achtung: ❗Auch hier nach den Inhalten die rechte Spalte mit [/rechtespalte] "beenden". Die Parameter (also position) werden nur in der öffnenden Klammer gesetzt.
Fehlende Attribute-Box
Wenn die Attribute-Box im Texteditor ausgeblendet ist, können Sie sie über "Ansicht anpassen" (oder "Optionen anpassen") die Option "Seiten-Attribute" aktivieren und die Attribute-Box einblenden.
Rechte Spalte ausschalten/ausblenden
Sie brauchen den Platz der rechte Spalte?
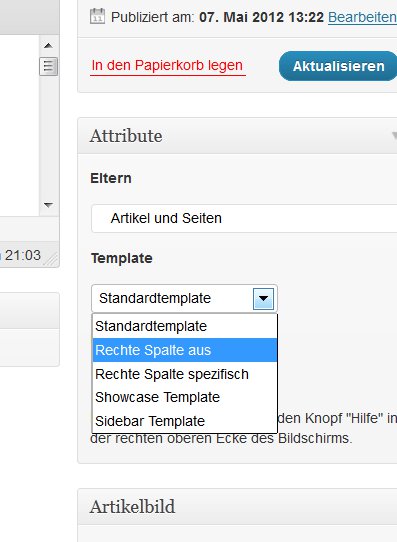
- Im Texteditor der Seite wählen Sie in der Box "Attribute" (in der Standardeinstellung rechts unten)
- im Klappmenü "Templates" und
- wählen Sie das Template "rechte Spalte aus".
- Nachdem nächsten Speichern, bzw. Aktualisieren, ist die rechte Spalte ausgeblendet.
Rechte Spalte erscheint unten statt neben dem Text
Grund dafür ist oft ein Schachtelungsfehler, der rechtespalte-Shortcode steht nicht ganz am Ende der Seite. So beheben Sie das: Wechseln Sie oben rechts vom visuellen in den Textmodus. Ganz am Ende des Seitentextes ist NACH der rechten Spalte noch Code. Den sollten Sie entfernen.
Damit ist die rechte Spalte auch wieder rechts 🙂