Inhaltsverzeichnis
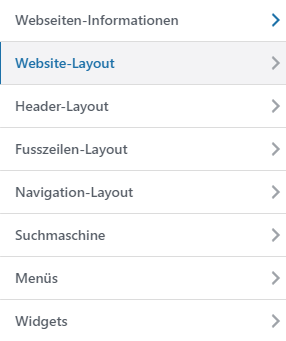
Mit dem Customizer richten Sie das Aussehen Ihrer Website grundsätzlich und für alle Seiten ein.
Sie erreichen ihn direkt aus dem Adminbar und unter Dashboard → Design → Customizer
Webseiten-Informationen
Blog-Name: Der Titel Ihres Blogs.
Blog-Name (Abkürzung): eventuell vorhandenes Kürzel Ihres Projekts
taucht oben rechts in der Desktopvariante auf, wenn Sie dort Texte gewählt haben, und in der mobilen Variante in jedem Fall.
Außerdem im Footer unten links.
Website -Layout
Rechte Spalte: immer eingeblendet / nicht auf Seiten / immer aus
Layout für Beitragsliste: Blog Liste / Anreißerliste, dies sind alternative Darstellungen der Beitragslisten
Standard ist die Ansicht Layout "Blog Liste", das sieht z.B. so aus:
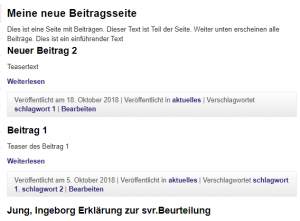
So sieht die Ansicht Layout "Anreisserliste" aus:
Mehr zur Beitragssammelseite im Layout Anreisserliste
Header-Layout
Header-Layout: Anthrazit / hellgrau / leer oder Bild
Anzahl Textzeilen: eine / zwei. Der Blog-Name und bei zwei Zeilen auch die Abkürzung aus den Webseiten-Informationen ist gemeint.
Header URL: alternative Zieladresse wenn man auf den Header klickt. Dies Feld kann in den allermeisten Fällen leer bleiben, dann wird das Headerbild und der Home-Link oben rechts auf die Blogadresse verlinkt. Wenn da etwas steht, wird es für Home und die Headerverlinkung verwendet.
Mehr zum Header
Fusszeilen-Layout
Webmaster E-Mail Adresse
RSS Icon: einfach anhaken und es erscheint das Icon. Hier mehr zum Thema RSS
Facebook Icon
Youtube Icon
Instagram Icon
Sobald Sie das Icon anhaken, erhalten Sie ein leeres Feld, in welches Sie die Facebook Gruppe / Twitter Account / Youtube Channel oder Instagram-Account eintragen. Auf diese wird dann per Icon in der Fußleiste verwiesen.
Der Blog-name im Footer wird im Customizer unter Webseiten-Informationen eingestellt.
Navigation-Layout
Darstellung im linken Menü:vollständig / nur Unternavigation
Suchmaschine
Suchmaschine WordPress-intern / Meta-Suchmaschine
Menüs
Menü-Positionen: oben waagerecht und / oder links oben waagerecht
Legen Sie in einem neuen Website schnell die Menüstrukur mit leeren Seiten an.
Hier verwalten Sie alle Menüelemente: Seiten, Beiträge, Links, Kategorien
Mehr zu Menüs
Widgets
Widgets bauen Sie rechts (Allgemeine Sidebar) und unter das Menü der linken Spalte
Mehr zu Widgets
Geräte-Tests

Testen Sie schnell, ob die Seite auch auf dem Tablet und dem Smartphone gut aussieht, indem sie nacheinander die anderen Geräte auswählen.