Sie verwalten damit identische Inhalte in der rechten und der linken Spalte aller Seiten und Beiträge. Andersherum gesagt: die Widgets gelten immer für das gesamte Projekt. Es ist nicht möglich, unterschiedliche Widgets in einer Website für unterschiedliche Seiten einzubinden.
Inhaltsverzeichnis
Fähigkeiten der Widgets
Was können Widgets:
- Liste von Links
- Liste der aktuellen Beiträge
- Alle Beiträge eines Monats
- Eine Wortwolke aus Kategorien oder Schlagworten
- ein fester Text
- Aktuelle Beiträge einer anderen WordPress-Seite
In der rechten Spalte können Sie die Widgets mischen mit Ihren seitenspezifischen Inhalten.
In der linken Spalte werden die Inhalte unter der Navigation dargestellt (Desktop). Dieser Bereich ist für Schmuckbilder reserviert.
Warnung: ⚠️ Rein technisch gesehen können Sie in der Sidebar linke Spalte alle Widgets verwenden. Bedenken Sie aber, daß in der mobilen Variante unseres responsiven Layouts diese Inhalte komplett ausgeblendet weden.
Widgets verwalten
![]()
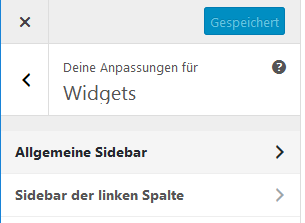
Unter Dashboard → Design → Customizer erhalten Sie Zugriff auf Widgets: Allgemeine Sidebar (rechte Spalte) sowie Sidebar der linken Spalte
Achtung: ❗Sollte der Punkt Allgemeine Sidebar nicht auftauchen, wechseln Sie auf eine Seite im Template Standard oder einen Beitrag. Auf folgenden Seiten ist die Allgemeine Sidebar ausgeblendet, weil es dort keinen Bereich für Widgets gibt:
- Template Rechte Spalte spezifisch (wenn der rechtespalte-Parameter position nicht verwendet wird)
- Template Rechte Spalte aus
- Template Spaltenlos
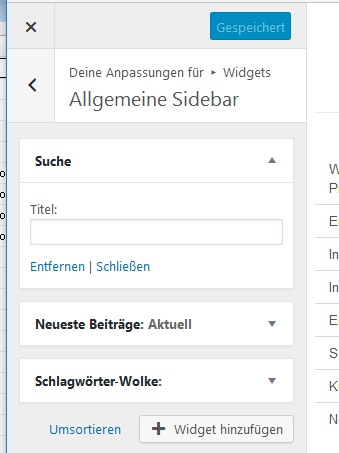
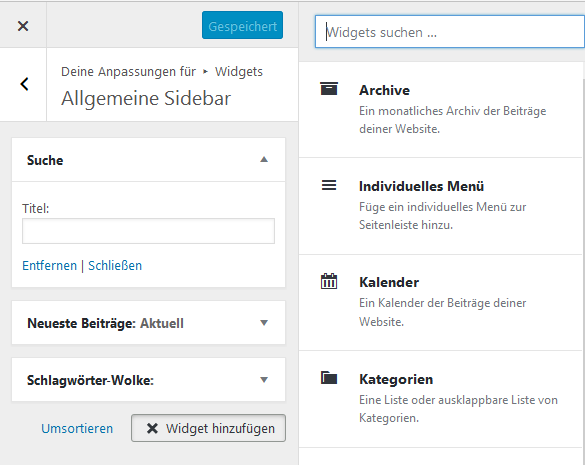
Mit "Widget hinzufügen" fügen Sie ein neues Widget aus einer Liste in die Allgemeine Sidebar.
Wählen Sie das gewünschte Widget aus und konfigurieren es.

Mit "Umsortieren" oder indem Sie das jeweilige Kästchen (=Widget) mit der Maus verschieben, ändern Sie die Reihenfolge.
Um ein Widget zu entfernen, klicken Sie darauf und dann auf "Entfernen".
Sie erhalten immer eine direkte Vorschau darauf, wie sich ihre Änderungen auf die Seite auswirken. Ihre Änderungen werden für alle Seiten wirksam, wenn Sie 'Speichern & Publizieren' (oben) drücken.
Texte (und Bilder) -Widget
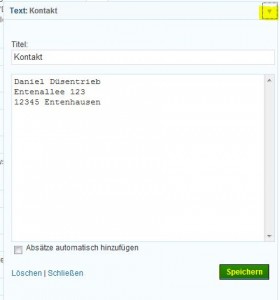
Mit dem Textwidget stellen Sie Infos auf jede Seite Ihres Webauftritts. Wählen Sie bei Allgemeinen Sidebar bzw. z.B. eine einfache Texbox, indem Sie auf 'Add a Widget' klicken und dann den Typ 'Text' auswählen.
Füllen Sie Titel und Text aus und klicken dann auf "Speichern":
Soll der Text formatiert sein, oder sollen es sogar Bilder sein, funktioniert das mit einem kleinen Trick: Schreiben Sie den Inhalt in eine Seite, wechseln Sie oben rechts in die Ansicht Text und kopieren Sie den dortigen Code in das Textwidget.
Rechte Spalte ganz ausschalten
Sie können die rechte Spalte auch für die gesamte Website ausschalten. Siehe hierzu: Anzahl der Spalten (Design).
Seitenspezifische rechte Spalte
Sie können außerdem die rechte Spalte jeder Seite einzeln ändern, indem Sie dort nicht die Allgemeine Sidebar Ihres Projektes einblenden, sondern eine seitenspezifische rechte Spalte.