Im Blogs JGU Layout existieren zwei Bereiche für Navigationsmenüs. Sie brauchen also in Ihrem Blog nie mehr als 2 Menüs. Im CMS JGU Layout gibt es drei Menüplätze
Übersicht
-
Anleitungen für beide Layouts
- Menü erstellen Kurzfassung
- Menübäume zuweisen
- Menüpunkt einfügen
- Menüpunkt auf eine Seite
- Individuelle Links: Menüpunkt auf eine externe Webadresse
- Menü ausblenden
- Menü öffnen
- Warnung: ⚠️ Design → Menüs ist veraltet!
- Menüeintrag in neuer Registerkarte öffnen
- Reihenfolge und Untermenüs
- Menüpunkte bearbeiten und entfernen
-
Blogs-Menüs Spezialitäten
- Video Demo-Menü
- Warnung: ⚠️ Zweizeilige Level 1 Menüs vermeiden!
- Links: Left column navigation
- Blogs Layout: Metamenü: Home - Suche - Index - Sitemap - Kontakt
- Kategorien: Menüeintrag zu einer Liste von Beiträgen
- Navigationsstruktur aufklappen
- Verschiedene Menüs in der linken Spalte / Nur Untermenüs anzeigen in der linken Spalte
Anleitungen für beide Layouts
Menü erstellen Kurzfassung
Legen Sie zuerst Seiten oder kategorisierte Artikel an und veröffentlichen Sie diese. Dann legen Sie (wenn noch nicht vorhanden) ein Menü an, weisen Seiten, Links und Kategorien zu und bestimmen dessen Position im Blog (oben oder links).
- Erzeugen Sie ein neues Menü im Dashboard unter Design → Customizer → Menüs → Neues Menü erstellen.
- Der Name des Menüs ist wichtig! Er wird in der mobilen Ansicht als Kartenreiterbeschriftung angezeigt!
- Die Menü-Position wählen Sie als nächstes aus
- Nach Klick auf Weiter
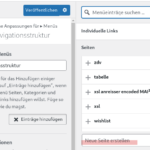
- weisen Sie per Einträge hinzufügen Seiten, Links oder (wenn Sie mit kategorisierten Beiträgen arbeiten) Kategorien zu, indem Sie den gewünschten Bereich durch Klick öffnen und das Element anklicken.
- Definieren Sie Reihenfolge und Struktur der Menüpunkte, indem Sie die Elemente mit der Maus an die gewünschte Stelle schieben.
- Eingerückte Elemente erscheinen als Untermenüs
- Löschen Sie Menüelemente, indem Sie auf das rote Kreuz klicken.
- Mit Klick auf das Element ändern Sie den Angezeigten Namen, falls sich Seitentitel und Menütitel unterscheiden sollen.
Menübäume zuweisen
Unter dem Punkt Design → Customizer → Menüs→ Alle Positionen anzeigen finden Sie Level 1 Navigation und Left column navigation wieder. Hier legen Sie festl, an welcher der beiden Stellen ein bereits definiertes Menü auf der Seite angezeigt werden soll. Jedwede Änderung wird erst mit Veröffentlichen aktiv.
Nochmal zur Erinnerung: Das Level 1 navigation zeigt zwei und die Navigation in der linken Spalte fünf Hierarchieebenen an.
Menüpunkt einfügen
Im Design → Customizer → Menüs→. Falls es mehrere Menüs gibt, wählen Sie das richtige dort aus. Als nächstes entscheiden Sie, ob sie einen Menüeintrag für eine Seite, einen Beitrag, einen externen Link oder eine ganze Kategorie setzen wollen:
Menüpunkt auf eine Seite
Wenn Sie eine Seite angelegt und veröffentlicht haben, verwenden Sie den Menüeintrag auf die Seite. Neue Menüeintrage fügen Sie mit Einträge hinzufügen ein. Die Seite muß veröffentlicht sein, denn private Seiten und Entwürfe können Sie NICHT zuordnen!
Neue Elemente werden jeweils als letzter Menüpunkt angehängt. Verschieben Sie den Eintrag an eine beliebige Stelle. Ziehen sie ihn nach rechts, wenn er als Untermenü erscheinen soll.
Kürzen Sie die Beschriftung auf das Nötige. Dies wird nur im Menü angezeigt. Ansonsten wird der Titel der verbundenen Seite angezeigt.
Änderungen werden übernommen, sobald Sie mit Veröffentlichen bestätigen.
💡Tipp:
Navigationsbäume von Seiten ganz schnell aufbauen
Wenn Sie dabei sind ein neues Website anzulegen, geht es am schnellsten mit dem Aufbau, wenn Sie direkt im Customizer eine Neue Seite anlegen erzeugen und in einem Rutsch im Menü positionieren.

Individuelle Links: Menüpunkt auf eine externe Webadresse
Um beliebige Internetseiten im Menü zu verlinken, klicken Sie auf Individuelle Links.
Externe Links sollten die Ausnahme in den Navigationsmenüs sein. Nützlich sind Links, um übergeordnete Projekte, Institute, "benachbarte" Einrichtungen oder beispielsweise die Startseite der Uni Mainz zu verlinken.
Warnung: ⚠️ Keinesfalls sollten Sie Seiten aus ihrer eigenen Website per Individuellem Link verknüpfen! Sollte sich die Überschrift ändern, bekommen Sie es nicht mit. Wird die dahinterlliegende Seite entfernt, bekommen Sie es auch nicht mit!
Menü ausblenden
- Im Dashboard →Design →Customizer auswählen
- Im Customizer→Menüs →Alle Positionen anzeigen
- Klappmenü des auszublendenden Menüs auf -Auswählen- zurückstellen
- Oben auf Veröffentlichen klicken
Menü öffnen
Verwalten Sie die Menüs im Dashboard unter Design → Customizer → Menüs.
Warnung: ⚠️ Design → Menüs ist veraltet!
Verwenden Sie es nur dann, wenn Sie sicher sind, keine Fehler zu machen, denn was sie hier tun, ist nicht widerrufbar und es wird davon keine Revision gespeichert!
Menüeintrag in neuer Registerkarte öffnen
Im Design → Customizer → Menüs klicken Sie auf den einen Menüpunkt. Machen Sie den Haken bei Link in neuem Tab öffnen
Bitte beachten: diese Möglichkeit gibt leider nicht mehr im neuen WordPress (https://cms.zdv.uni-mainz.de/zdv/service/cms/). Dort kann ein Menüeintrag nur im gleichen Tab geöffnet werden.
Reihenfolge und Untermenüs
Die Reihenfolge der Elemente im Design → Customizer → Menüs ändern Sie durch festhalten und ziehen ("drag & drop") mit der Maus. Klicken Sie auf den zu verschiebenden Eintrag und ziehen ihn bei gedrückter Maustaste an die gewünschte Stelle. WordPress zeigt dabei mithilfe eines gestrichelten Kastens die Stelle an, an der der Eintrag eingefügt würde.
Lassen Sie die Maustaste los, dann können Sie die Änderung im Hauptfenster rechts ansehen und auch ausprobieren.
Die Hierarchie legen Sie fest, indem Sie einen Menüpunkt unter einer Seite nach rechts ziehen. So erstellen Sie einen Unterpunkt.
Menüpunkte bearbeiten und entfernen
Sie können die Beschriftung jedes Menüeintrags ändern. Klicken Sie dazu auf das Element. Passen Sie den Text bei Angezeigter Name an. Der Menüeintrag bekommt standardmäßig den Text der Überschrift. Kürzen Sie lange unübersichtliche Einträge. Speichern Sie die Änderungen mit Veröffentlichen.
💡 Tipp: Wichtig zur Verbesserung der Barrierefreiheit Ihrer Seiten: Um Ihre Seiten z.B. für die Screenreader sehbehinderter Personen besser nutzbar zu machen, sollten Sie nach Möglichkeit das Feld 'HTML-Attribut title' mit einem gut beschreibenden Text für Ihren Menüpunkt/Link belegen.
Klicken Sie auf das rote Kreuz, so wird nur der Menüeintrag entfernt. Die Seite / der Link / die Kategorie bleiben erhalten.
Blogs-Menüs Spezialitäten
Video Demo-Menü
die ersten 4 Minuten behandeln Menüs
Blogs Layout: Achtung: ❗Je mehr und je länger beschriftete Menüpunkte Sie haben, desto eher sollten Sie das Level 1 navigation ausblenden!
💡: Aus Gründen der Zugänglichkeit (Barrierefreiheit) ist es sinnvoll, ein Menü auch nur einmalig zuzuweisen. Es ist also nicht sinnvoll, das gleiche Menü auf BEIDEN Menüplätzen anzuzeigen, weil die Inhalte dann jeweils doppelt erscheinen.
Mehr zur Barrierefreiheit auf Webseiten
Warnung: ⚠️ Zweizeilige Level 1 Menüs vermeiden!
In der Desktop-Ansicht sollten Sie unbedingt vermeiden! Durch das Aufklappen verdecken Sie Menüeintrage!
Links: Left column navigation
Hier kann eine komplette hierarchische Navigationsstruktur abgebildet werden.
Blogs Layout: Metamenü: Home - Suche - Index - Sitemap - Kontakt
Das Metamenü zieht automatisch die Seiten, die im Website unter diesem Titel angelegt sind. Hier mehr zu diesen Standardseiten
Kategorien: Menüeintrag zu einer Liste von Beiträgen
Im Design → Customizer → Menüs klappen Sie Kategorien per Klick auf. Wählen Sie eine von Ihnen zuvor erstellte Kategorie aus. Auf diese Weise wird eine Seite in das Menü eingebaut, die eine chronologische Liste aller Artikel enthält, welchen diese Kategorie zugeordnet wurde. So können Sie auf einfache Weise z.B. aktuelle Nachrichten zu einem bestimmten Thema oder Teilgebiet Ihres Projektes anzeigen.
Navigationsstruktur aufklappen
Es ist möglich, auf einzelnen Seiten die Navigation der linken Spalte zwar an einer bestimmten Stelle 'aufzuklappen', die Seiten selbst aber nicht in der Navigation anzuzeigen. Hängen Sie dazu die Seite als Menüpunkt an die gewünschte Stelle ein.
Nun müssen Sie für denjenigen Menüpunkt, der selbst nicht angezeigt werden soll, im Feld 'CSS-Klassen' hidden-menu-item eintragen.
Bitte beachten: wir empfehlen, die oben beschriebene CSS-Klasse mit Bedacht zu verwenden!
Verschiedene Menüs in der linken Spalte / Nur Untermenüs anzeigen in der linken Spalte
Sie möchten in den verschiedenen Bereichen Ihres Projekts unterschiedliche Menüs?
Sie verwenden das Level1 Menü und das linke Spalte Menü mit dem gleichen Menübaum und wollen nicht, daß in den Unterseiten jeweils quasi gedoppelt auch der gesamte obere Bereich nochmals auftaucht?
Mit dem Customizer stellen Sie dies ein:
Im Customizer-Bereich Navigation-Layout wechseln Sie die Darstellung im linken Menü: von vollständig auf nur Unternavigation