Verwenden Sie die Zielgruppennavigation als ganzseitiges Startseitenelement.
Inhaltsverzeichnis
- Aufbau des Plugins
- Zielgruppennavigation anlegen (jgu_zgn und jgu_zgn_element)
- boxid: die Inhaltsbausteine
- jgu_zgn_box: die Inhaltsbausteine formatieren
- jgu_zgn_box_spalte: die Spalten befüllen
- jgu_zgn_box_element: den Inhalt einer einzelnen Spalten befüllen
- Beispiel: So wird ein Inhaltsbaustein gefüllt, einfachster Fall
- Beispiel mit allen Parametern
- Beispiel: Anwendungsfall mit einer Spalte
- Beispiel für zweispaltige Inhaltsbox
- Beispiel: Anwendungsfall mit layout="flex"
- Vollständiges Beispiel für drei Spalten, als Textinhalte die Element- und Parameternamen
- Wie komme ich an die Links der Bilder (in der geschicktesten Auflösung)?
- Benutzer melden: da klappt nichts auf:
Aufbau des Plugins
Die Zielgruppennavigation besteht aus einer Navigationsleiste, unter der durch Mausklick hellgrau hinterlegte sog. 'Teaserblöcke' (Inhaltsbausteine) aufgeklappt werden. Diese Elemente gehören zusammen, sie können nicht getrennt voneinander verwendet werden. Stellen Sie als erstes das Template der Seite von Standardtemplate auf Spaltenlos um.
So sieht die Zielgruppennavigation aus
Plugin einschalten
Manche besondere Eigenschaften werden nur in einigen WordPress-Projekten benötigt. Da jede neue Eigenschaft Ihre Seite ein wenig langsamer macht, sind diese Erweiterungen standardmäßig deaktiviert. Die Erweiterungen heißen in WordPress Plugins. Zuerst müssen Sie ein Plugin (einmalig) aktivieren. Sie steuern die Plugins durch sogenannte Shortcodes. Shortcodes sind Kommandos auf Ihrer Webseite, mit dem Sie dem Plugin sagen, was genau es tun soll. Sie erkennen Shortcode-Kommandos daran, daß sie in der Webseite in eckigen Klammern stehen.
Bevor Sie das Plugin verwenden können, müssen Sie es zuerst einschalten!
Ansonsten werden Ihre Shortcodes nur auf der Seite angezeigt anstatt ausgeführt zu werden.
Gehen Sie zu Dashboard -> JGU Tools -> Plugins und aktivieren Sie das Plugin. Ausführliche Anleitung zum Plugin aus- und einschalten
Achtung : ❗ Wechseln Sie auf der Seite, an der Sie das Plugin durch den Shortcode verwenden wollen, in den Modus Text (Kartenreiter oben rechts), bevor Sie etwas an den Shortcodes ändern!
Template: Spaltenlos
Schalten Sie das Template der Seite, auf der Sie diese Module verwenden möchten, auf 'Spaltenlos' um:
Zielgruppennavigation anlegen (jgu_zgn und jgu_zgn_element)
Wie für alle Shortcode-Eingaben empfehlen wir Ihnen, oben rechts vom Visuellen in den Textmodus zu wechseln, damit Sie nicht unabsichtlich in Formatierungen hineinschreiben.
Die Inhalte sind verteilt in der Seite und auf je einem Inhaltsbaustein für jede Zielgruppe. Das Beispiel zeigt eine Zielgruppe mit dem dazugehörigen Inhaltsbaustein:
In die Seite selbst bauen Sie den Shortcode jgu_zgn_element ein.
Jedes jgu_zgn_element erzeugt einen neuen Link in der Zielgruppennavigation.
Die zu dem Link gehörenden Texte bauen Sie aus einzelnen Inhaltsbausteinen zusammen. Jeder Baustein bekommt beim Anlegen eine eindeutige Nummer, die ID. Mit dieser ID zeigen Sie in der Zielgruppennavigation auf die einzelnen Inhaltsbausteine. Für jede Zielgruppe benötigen Sie einen Inhaltsbaustein.
Der Shortcode jgu_zgn ist eine Klammer, in der sich für jede Zielgruppe ein Element jgu_zgn_element befindet. Dies hat 3 Parameter.
- name:
Funktion:
die Beschriftung des Zielgruppenknopfes (z.B. Studierende).
Beispiel:name="Studierende" - boxid:
Funktion:
der Verweis auf die (schon vorher erstellten) Texte (Teaser), die aufklappen sollen
Beispiel:boxid="9886" - active:
Funktion:
Bestimmen Sie hiermit, welche Zielgruppe Ihren Text beim Aufruf der Seite ausgeklappt haben soll. (Das macht natürlich nur bei einem Knopf Sinn.)
Beispiel:active="1"
Fürs Erste: nur die Links
Sie können auch einfach anfangen, indem Sie nur mit der Zielgruppenliste beginnen, also boxid und active weglassen oder leer lassen. Da klappt natürlich nix auf und es gibt auch keine Texte. Aber Sie können leicht Ihre Zielgruppenliste planen. Hier der Shortcode:
[jgu_zgn] [jgu_zgn_element name="Mein erster Link"] [jgu_zgn_element name="Mein zweiter Link"] [/jgu_zgn]
Vollständiges Beispiel
Dies ist nur zur Ansicht, nicht zum Kopieren geeignet (Sie müssen mindestens die Nummern der boxid der Teaserblöcke anpassen):
[jgu_zgn] [jgu_zgn_element name="Mein erster Link" boxid="9886" active="1"] [jgu_zgn_element name="2. Zielgruppe" boxid="9889"] [jgu_zgn_element name="3. Zielgruppe" boxid="10191"] [/jgu_zgn]
boxid: die Inhaltsbausteine
Jetzt verlassen Sie die Seite, um für jede Zielgruppe einen Inhaltsbaustein anzulegen. Schalten Sie das Plugin Inhaltsbaustein ein und legen für jede Zielgruppe einen Teasertext an.
Die Dokumentation der JGU Inhaltsbausteine
Veröffentlichen Sie ruhig erst einmal leere Inhaltsbausteine. Für die Übersicht empfehlen wir, daß Sie die Überschrift des Bausteins die gleiche ist wie die Zielgruppe, der dieser Baustein dann zugeordnet wird. Durch das Veröffentlichen des Bausteins bekommen Sie die ID, die Sie in den Parameter boxid auf Ihrer Seite einbauen.
Tragen Sie auf Ihrer Webseite die erste ID als Parameter in das boxid-Feld ein. Beispiel: der Inhaltsbaustein hat die ID 123, dann heißt Ihr erstes Zielgruppenelement:
[jgu_zgn] [jgu_zgn_element name="Das ist das zgn_element name" boxid="123"] [/jgu_zgn]
jgu_zgn_box: die Inhaltsbausteine formatieren
Alles weitere spielt sich im Inhaltsbaustein ab. Sie haben die Wahl zwischen einspaltiger bis dreispaltiger Anzeige.
Der Shortcode jgu_zgn_box ist die äußere Klammer, die Sie in einen Inhaltsbaustein einbauen. Dieser Shortcode hat einen Parameter spalten:
- spalten:
Funktion:
die Anzahl der Spalten für den einzelnen Zielgruppenbaustein.
Beispiel für eine Spalte:spalten="1" - layout:
Funktion: anstatt der strengen Einteilung in mehrere Spalten mit Überschrift, Bild, Link usw. können Sie einen freien Text frei eingeben.
Beispiel:[jgu_zgn_box spalten="1" layout="flex"]
jgu_zgn_box_spalte: die Spalten befüllen
Für jede Spalte bestimmen Sie jetzt den Inhalt. zgn_box_spalte ist ebenfalls eine Klammer. zgn_box_spalte hat die Parameter:
- name:
Funktion:
die gemeinsame Überschrift über alle Spalten. Wenn Sie diesen Parameter weglassen, fehlt die gemeinsame Überschrift über alle Blöcke!
Beispiel:name="Überschrift für alle Spalten" - url:
Funktion:
der Link, mit dem der Spalten-Teaser verknüpft ist
Beispiel:url="http://www.uni-mainz.de" - url_name:
Funktion:
die Linkbeschriftung. Wenn Sie diesen Parameter weglassen, wird aus Ihrem Teaserblock nirgendwohin verlinkt!
Beispiel:url_name="Uni Startseite" - layout:
Funktion: anstatt der strengen Einteilung in mehrere Spalten mit Überschrift, Bild, Link usw. können Sie einen freien Text frei eingeben.
Beispiel:[jgu_zgn_box_spalte layout="flex"]
layout="flex" kann das Layout innerhalb einer Spalte frei umgesetzt werden (z.B. um Umbrüche frei zu gestalten und/oder andere Formatierungen umzusetzen). Dafür ist es notwendig, sowohl im Shortcode jgu_zgn_box als auch im Shortcode jgu_zgn_box das Attribut layout="flex" zu setzen. Ein Beispiel zur Umsetzung findet sich weiter unten auf der Seite.jgu_zgn_box_element: den Inhalt einer einzelnen Spalten befüllen
Für jede Spalte bestimmen Sie jetzt als Letztes den Inhalt. zgn_box_element kann ein bis zu zweimal in der Klammer zgn_box_spalte vorkommen. zgn_box_element hat die Parameter:
- name:
Funktion:
die Überschrift der Spalte. Wenn Sie diesen Parameter weglassen, hat der Text keine Überschrift!
Beispiel:name="Spaltenüberschrift" - text:
Funktion:
Hier kommt (endlich) der eigentliche Inhalt der Spalte!
Beispiel:text="der eigentliche Inhalt" - url:
Funktion:
der Link, mit dem der Teaser verknüpft ist
Beispiel:url="http://www.uni-mainz.de" - image_url:
Funktion:
ein Bild in der Spalte. (Optimal: 170 x 130 Pixel )
Beispiel:image_url="http://www.uni-mainz.de/bild.jpg" - date:
Funktion:
Das Datum kann auch einfach leer bleiben
Beispiel:date="01.04.2018"
Beispiel: So wird ein Inhaltsbaustein gefüllt, einfachster Fall
Diesen Shortcode können Sie einfach so einmal in einem noch leeren Inhaltsbaustein einfügen, es ist das einfachste Beispiel:
[jgu_zgn_box spalten="1"] [jgu_zgn_box_spalte name="Spalte 1"] [jgu_zgn_box_element name="1. Spalte 1. Überschrift" text="Der Text von Spalte 1 erster Block" url="http://www.uni-mainz.de" ] [/jgu_zgn_box_spalte] [/jgu_zgn_box]
Ansicht dieses Beispiels:

Beispiel mit allen Parametern
[jgu_zgn_box spalten="1"] [jgu_zgn_box_spalte name="Spalte 1" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 1"] [jgu_zgn_box_element name="1. Spalte 1. Überschrift" text="Der Text von Spalte 1 erster Block" image_url="http://www.blogs.uni-mainz.de/wp-content/uploads/2011/07/jogustine.gif" ] [/jgu_zgn_box_spalte] [/jgu_zgn_box]
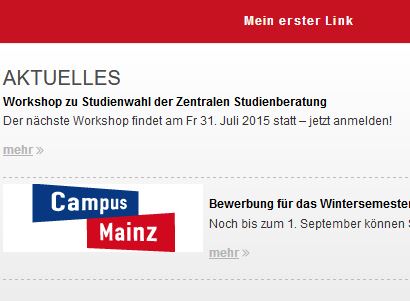
Beispiel: Anwendungsfall mit einer Spalte
[jgu_zgn_box spalten="1"] [jgu_zgn_box_spalte name="Aktuelles" url="http://www.uni-mainz.de" url_name="Uni Startseite"] [jgu_zgn_box_element name="Workshop zu Studienwahl der Zentralen Studienberatung" text="Der nächste Workshop findet am Fr 31. Juli 2015 statt – jetzt anmelden!" url="http://www.studium.uni-mainz.de/workshop-zur-studienwahl/" image_url="" date="1.4.2018"] [jgu_zgn_box_element name="Bewerbung für das Wintersemester 2015/16" text="Noch bis zum 1. September können Sie sich online um einen Studienplatz in einem zulassungsfreien grundständigen Studiengang an der JGU bewerben. " url="http://www.studium.uni-mainz.de/bewerbung-master/" date=""] [/jgu_zgn_box_spalte] [/jgu_zgn_box]
Ansicht Beispiel eine Spalte:

Für eine einzige Spalte sieht das etwas merkwürdig aus. Sobald Sie aber mehr als eine Spalte befüllten möchten, brauchen Sie den Block von zgn_box_spalte einmal für jede Spalte.
Beispiel für zweispaltige Inhaltsbox
[jgu_zgn_box spalten="2"] [jgu_zgn_box_spalte name="Überschrift Spalte 1" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 1"] [jgu_zgn_box_element name="1. Spalte 1. Überschrift" text="Der Text von Spalte 1 erster Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [jgu_zgn_box_element name="1. Spalte 2. Überschrift" text="Der Text von Spalte 1 zweiter Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_spalte] [jgu_zgn_box_spalte name="Spalte 2" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 2"] [jgu_zgn_box_element name="2. Spalte 1. Überschrift" text="Der Text von Spalte 2" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_spalte] [/jgu_zgn_box]
Beispiel Ansicht zweispaltige Inhaltsbox:

Beispiel: Anwendungsfall mit layout="flex"
[jgu_zgn_box spalten="1" layout="flex"] [jgu_zgn_box_spalte layout="flex"] Hier steht der Inhalt <strong>der frei formatiert</strong> werden kann. [/jgu_zgn_box_spalte] [/jgu_zgn_box]
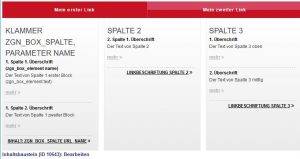
Vollständiges Beispiel für drei Spalten, als Textinhalte die Element- und Parameternamen
[jgu_zgn_box spalten="3"] [jgu_zgn_box_spalte name=" Klammer zgn_box_spalte, Parameter name" url="http://www.blogs.uni-mainz.de" url_name="Inhalt: zgn_box_spalte url_name"] [jgu_zgn_box_element name="1. Spalte 1. Überschrift (zgn_box_element name)" text="Der Text von Spalte 1 erster Block (zgn_box_element text)" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [jgu_zgn_box_element name="1. Spalte 2. Überschrift" text="Der Text von Spalte 1 zweiter Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_spalte] [jgu_zgn_box_spalte name="Spalte 2" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 2"] [jgu_zgn_box_element name="2. Spalte 1. Überschrift" text="Der Text von Spalte 2" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_spalte] [jgu_zgn_box_spalte name="Spalte 3" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 3"] [jgu_zgn_box_element name="1. Überschrift" text="Der Text von Spalte 3 oben"] [jgu_zgn_box_element name="2. Überschrift" text="Der Text von Spalte 3 mittig"] [/jgu_zgn_box_spalte] [/jgu_zgn_box]
Beispiel mit einer dreispaltigen Ansicht:
Wie komme ich an die Links der Bilder (in der geschicktesten Auflösung)?
Wählen Sie das Bild in der Mediathek aus. Rechts in den Details finden Sie die URL. Kopieren Sie die URL in den Zwischenspeicher und fügen Sie sie bei image_url="hier" ein. Obacht, das Bild sollte bereits in der vollständigen Größe nicht mehr als 170 x 130 Pixel aufweisen. Größere Bilder werden zwar eingepasst, es wird allerdings trotzdem die oft zu große Datei übertragen. Wenn die Seiten langsam laden, kann ein zu großes Bild der Grund sein.
Beispiel mit einem Bild (in roter Farbe). Dieses Beispiel müssen Sie in Ihre Text-Ansicht kopieren, ansonsten zerstört die rote Farbe Ihren Shortcode und es wird daraus Schrottcode).
[jgu_zgn_box spalten="3"]
[jgu_zgn_box_spalte name=" Klammer zgn_box_spalte, Parameter name" url="http://www.blogs.uni-mainz.de" url_name="Inhalt: zgn_box_spalte url_name"]
[jgu_zgn_box_element name="1. Spalte 1. Überschrift (zgn_box_element name)" text="Der Text von Spalte 1 erster Block (zgn_box_element text)" url="http://www.blogs.uni-mainz.de" image_url="http://wptesting.zdv.uni-mainz.de/wp-content/uploads/2016/07/IMG_0212.jpg" date="1.4.2018"]
[jgu_zgn_box_element name="1. Spalte 2. Überschrift" text="Der Text von Spalte 1 zweiter Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"]
[/jgu_zgn_box_spalte]
[jgu_zgn_box_spalte name="Spalte 2" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 2"]
[jgu_zgn_box_element name="2. Spalte 1. Überschrift" text="Der Text von Spalte 2" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"]
[/jgu_zgn_box_spalte]
[jgu_zgn_box_spalte name="Spalte 3" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Spalte 3"]
[jgu_zgn_box_element name="1. Überschrift" text="Der Text von Spalte 3 oben"]
[jgu_zgn_box_element name="2. Überschrift" text="Der Text von Spalte 3 mittig"]
[jgu_zgn_box_element name="3. Überschrift" text="Der Text von Spalte 3 unten"]
[/jgu_zgn_box_spalte]
[/jgu_zgn_box]
Beispiel mit Bild:
Benutzer melden: da klappt nichts auf:
Diese Funktion steht zur Verfügung, wenn die Benutzer Ihrer Seiten im Browser Javascript aktiviert haben.