Use this for a welcome page.
This plugin consists of a menu bar with teasers. Switch the Template of your page to Columnnlos
Contents
- Add a Menu bar (zielgruppennavigation und jgu__element)
- boxid: Content Blocks
- jgu_zgn_box: format the Content Block
- jgu_zgn_box_Column: fill the columns
- jgu_zgn_box_element: fill the column
- Example: Simple Content Block
- Example with complete Parameters
- Example: One column
- Example two columns
- Complete Example with three columns
- How to get to the URL of the images in the best resolution
- Users complain: teasers are not openingauf:
Add a Menu bar (zielgruppennavigation und jgu__element)
Change from Visual to Text mode.
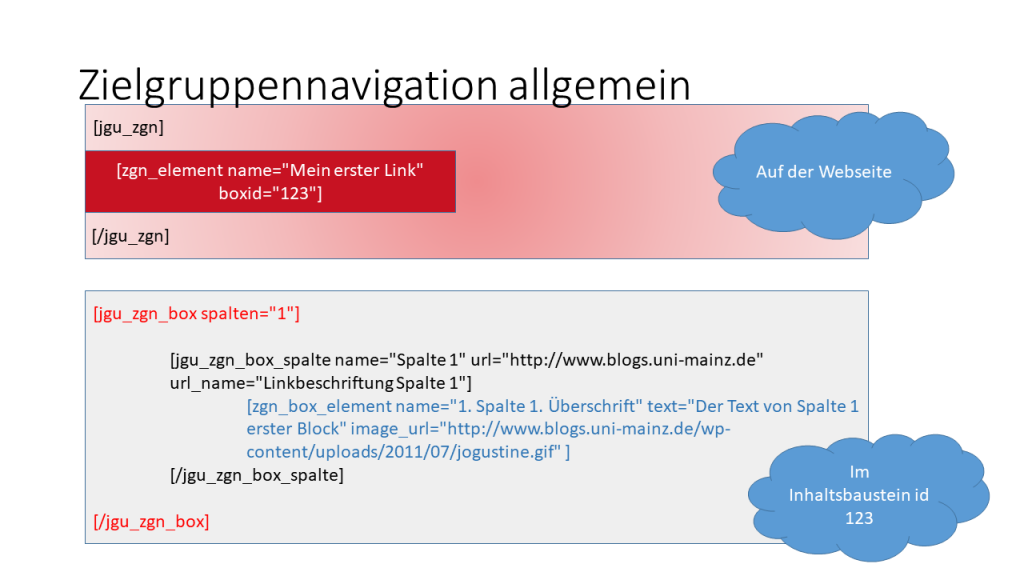
An overview:
The page itself has the jgu__element, one for each Menu Item. The Teasers reside in Content Blocks, one for each menu item. To connect the Content Block to the Menu Item you specify the ID of the Content Block. in.
The jgn_zgn is a Parenthesese around the jgu_zgn_element befindet. This has three parameters
- name:
Function:
Menu item
Example:name="Students" - boxid:
Function:
reference to the Content Block ID:
Example:boxid="9886" - active:
Function:
One Teaser Block is already opened at the first view of the page.
Example:active="1"
Start with the Menu Names
Like this:
[jgu_zgn] [jgu_zgn_element name="First Link"] [jgu_zgn_element name="Seconc Link"] [/jgu_zgn]Complete Example
Do not simply copy! Your Content Blocks will have different IDs!
[jgu_zgn] [jgu_zgn_element name="My first link" boxid="9886" active="1"] [jgu_zgn_element name="2. Zielgruppe" boxid="9889"] [jgu_zgn_element name="3. Zielgruppe" boxid="10191"] [/jgu_zgn]boxid: Content Blocks
Create one Content Block for each Menu item
Documentation for the Content Blocks
It is ok to start with empty Content Blocks. At least now you have the necessary IDs to complete the reference in your main page
If your Content Block has the ID 123, then your reference in the first menu item goes like this:
[jgu_zgn] [jgu_zgn_element name="This is the jgu__element name" boxid="123"] [/jgu_zgn]jgu_zgn_box: format the Content Block
Choose 1 or 3 columns:
jgu_zgn_box is the outer parenthese for your Content Block. Choose the number of columns via the parameter Columnn:
Columnn:
Function:
1, 3 or 3
Example: Columnn="1"
jgu_zgn_box_Column: fill the columns
Define the content: jgu__box_Column is a parenthese from 1 to 3 times jgu__box may be nested inside. jgu_zgn_box_Column has the Parameters:
- name:
Function:
Heading
Example:name="Heading for all columns" - url:
Function:
the Link:
Example:url="http://www.uni-mainz.de" - url_name:
Function:
the Link text:
Example:url_name="Uni Homepage" - layout:
Function: instead of the limited freedom you may simply add free text here.
Example:layout="flex"
jgu_zgn_box_element: fill the column
Fill in the content for every column: jgu__box_element may appear up to three times in jgu__box_Column . jgu__box_element has the Parameters:
- name:
Function:
Heading of the column:
Example:name="Column Heading" - text:
Function:
The teaser.
Example:text="the actual content" - url:
Function:
the Link.
Example:url="http://www.uni-mainz.de" - image_url:
Function:
the image:
Example:image_url="http://www.uni-mainz.de/bild.jpg" - date:
Function:
The date may remain empty.
Example:date="01.04.2018" - layout:
Function:
Instead of the rigid Layout you may simply add free text!
Example:layout="flex"
Example: Simple Content Block
Paste this into your Content Block:
[jgu_zgn_box Columnn="1"] [jgu_zgn_box_Column name="Column 1"] [jgu_zgn_box_element name="1. Column 1. Heading" text="The content of column 1 first Block" url="http://www.uni-mainz.de" ] [/jgu_zgn_box_Column] [/jgu_zgn_box]Should look like this:

Example with complete Parameters
[jgu_zgn_box Columnn="1"] [jgu_zgn_box_Column name="Column 1" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 1"] [jgu_zgn_box_element name="1. Column 1. Heading" text="The content of column 1 Block" image_url="http://www.blogs.uni-mainz.de/wp-content/uploads/2011/07/jogustine.gif" ] [/jgu_zgn_box_Column] [/jgu_zgn_box]Example: One column
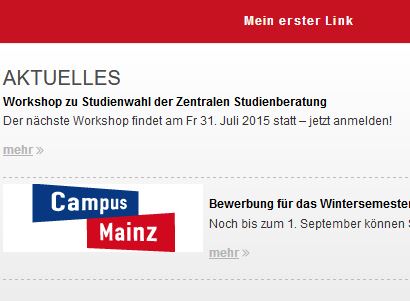
[jgu_zgn_box Columnn="1"] [jgu_zgn_box_Column name="Upcoming Events" url="http://www.uni-mainz.de" url_name="Uni Homepage"] [jgu_zgn_box_element name="Workshop" text="Next Workshop will be on Fr 31. Juli 2015!" url="http://www.studium.uni-mainz.de/workshop-zur-studienwahl/" image_url="" date="1.4.2018"] [jgu_zgn_box_element name="Admittance Winter 2015/16" text="Register until First of September online at the JGU. " url="http://www.studium.uni-mainz.de/bewerbung-master/" image_url="//www.zdv.uni-mainz.de/config/jgu-demo-content/images/sehen_und_hoeren/startseite_banner_campus_mainz.jpg" date=""] [/jgu_zgn_box_Column] [/jgu_zgn_box]Should look like this:

You need jgu_zgn_box_Column once for every column.
Example two columns
[jgu_zgn_box Columnn="2"] [jgu_zgn_box_Column name="Heading Column 1" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 1"] [jgu_zgn_box_element name="1. Column 1. Heading" text="The content of column 1 first Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [jgu_zgn_box_element name="1. Column 2. Heading" text="The content of column 1 second Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_Column] [jgu_zgn_box_Column name="Column 2" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 2"] [jgu_zgn_box_element name="2. Column 1. Heading" text="The content of column 2" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_Column] [/jgu_zgn_box]Example two Teasers:

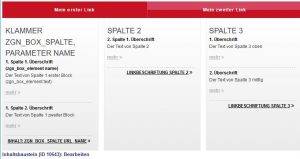
Complete Example with three columns
[jgu_zgn_box Columnn="3"] [jgu_zgn_box_Column name=" Klammer jgu__box_Column, Parameter name" url="http://www.blogs.uni-mainz.de" url_name="Inhalt: jgu__box_Column url_name"] [jgu_zgn_box_element name="1. Column 1. Heading (zgn_box_element name)" text="The content of column 1 first Block (zgn_box_element text)" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [jgu_zgn_box_element name="1. Column 2. Heading" text="The content of column 1 second Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_Column] [jgu_zgn_box_Column name="Column 2" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 2"] [jgu_zgn_box_element name="2. Column 1. Heading" text="The content of column 2" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_Column] [jgu_zgn_box_Column name="Column 3" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 3"] [jgu_zgn_box_element name="1. Heading" text="The content of column 3 top"] [jgu_zgn_box_element name="2. Heading" text="The content of column 3 middle"] [jgu_zgn_box_element name="3. Heading" text="The content of column 3 bottom"] [/jgu_zgn_box_Column] [/jgu_zgn_box]Example three columns:
How to get to the URL of the images in the best resolution
Choose the image in the Media Section, copy the URL from the details. Paste the url to the image_url parameter.
Example with image (code in red).
[jgu_zgn_box Columnn="3"] [jgu_zgn_box_Column name=" Klammer jgu__box_Column, Parameter name" url="http://www.blogs.uni-mainz.de" url_name="Inhalt: jgu__box_Column url_name"] [jgu_zgn_box_element name="1. Column 1. Heading (zgn_box_element name)" text="The content of column 1 first Block (zgn_box_element text)" url="http://www.blogs.uni-mainz.de" image_url="http://wptesting.zdv.uni-mainz.de/wp-content/uploads/2016/07/IMG_0212.jpg" date="1.4.2018"] [jgu_zgn_box_element name="1. Column 2. Heading" text="The content of column 1 second Block" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_Column] [jgu_zgn_box_Column name="Column 2" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 2"] [jgu_zgn_box_element name="2. Column 1. Heading" text="The content of column 2" url="http://www.blogs.uni-mainz.de" image_url="" date="1.4.2018"] [/jgu_zgn_box_Column] [jgu_zgn_box_Column name="Column 3" url="http://www.blogs.uni-mainz.de" url_name="Linkbeschriftung Column 3"] [jgu_zgn_box_element name="1. Heading" text="The content of column 3 top"] [jgu_zgn_box_element name="2. Heading" text="The content of column 3 middle"] [jgu_zgn_box_element name="3. Heading" text="The content of column 3 bottom"] [/jgu_zgn_box_Column] [/jgu_zgn_box]Example with a Picture:
Users complain: teasers are not openingauf:
Works only with activated Javascript.