Erstellen sie eine ganzseitige Startseite mit Slider, Suche und Links Mit dem Shortcode: [imagescroller typ="startseite"] und [wpsearch]
Schritt für Schritt-Anleitung
Wollen Sie Ihre Startseite ähnlich wie die Startseite der Universität aussehen lassen?
Dazu steht Ihnen die Erweiterung JGU Imagescroller zur Verfügung. Auf Desktop-Bildschirmen nehmen sie die linken 2/3 der Seite ein. Suchbox, Top- und Kalenderlinks stehen im rechten Drittel. (Auf schmaleren Ausgabegeräten rücken die beiden Bereiche untereinander).
Plugin einschalten
Manche besondere Eigenschaften werden nur in einigen WordPress-Projekten benötigt. Da jede neue Eigenschaft Ihre Seite ein wenig langsamer macht, sind diese Erweiterungen standardmäßig deaktiviert. Die Erweiterungen heißen in WordPress Plugins. Zuerst müssen Sie ein Plugin (einmalig) aktivieren. Sie steuern die Plugins durch sogenannte Shortcodes. Shortcodes sind Kommandos auf Ihrer Webseite, mit dem Sie dem Plugin sagen, was genau es tun soll. Sie erkennen Shortcode-Kommandos daran, daß sie in der Webseite in eckigen Klammern stehen.
Bevor Sie das Plugin verwenden können, müssen Sie es zuerst einschalten!
Ansonsten werden Ihre Shortcodes nur auf der Seite angezeigt anstatt ausgeführt zu werden.
Gehen Sie zu Dashboard -> JGU Tools -> Plugins und aktivieren Sie das Plugin. Ausführliche Anleitung zum Plugin aus- und einschalten
Achtung : ❗ Wechseln Sie auf der Seite, an der Sie das Plugin durch den Shortcode verwenden wollen, in den Modus Text (Kartenreiter oben rechts), bevor Sie etwas an den Shortcodes ändern!
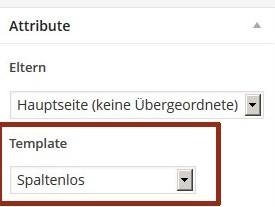
Template: Spaltenlos
Schalten Sie das Template der Seite, auf der Sie diese Module verwenden möchten, auf 'Spaltenlos' um:
JGU Imagescroller mit Inhalten füllen
Der Imagescroller kann in verschiedenen Zusammenhängen verwendet werden, die Befüllung funktioniert jedoch immer gleich, lesen Sie hier, wie sie den JGU Imagescroller mit Bildern befüllen
Suchbox, Top- und Kalenderlinks
Das rechte Seitendrittel neben dem JGU Imagescroller enthält eine Suchbox, sowie die sog. 'Top-' und 'Kalenderlinks'.
Suchbox
Der Shortcode [quicksearch] erzeugt eine Suchbox für die Suche auf den Internetseiten der Universität mit der Suchmaschine MetaGer.
Optional können die Suchergebnisse über das Attribut sitesearch="Hier kommt die URL Ihrer Uni-Website (ohne http://)" auf eine bestimme Uni-Adresse eingeschränkt werden.
Beispiel: [quicksearch sitesearch="www.blogs.uni-mainz.de"]
Zusätzlich können über [searchlink] Links auf weitere Suchmöglichkeiten unterhalb der Suchbox angegeben werden:
Der Shortcode zur Umsetzung der obigen Suchbox wäre also:
[quicksearch] [searchlink title="JOGU-StINe" url="https://jogustine.uni-mainz.de/"] [searchlink title="Personensuche" url="https://personen.uni-mainz.de/public/search"] [/quicksearch]
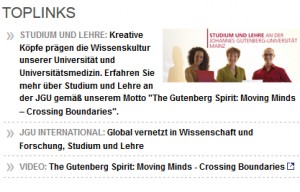
Toplinks
Der Shortcode [toplinks] enthält Links zu beliebigen URLs.
Durch das Attribut ueberschrift setzen Sie eine beliebige Überschrift. Wird das Attribut nicht angegeben, so erscheint automatisch 'Toplinks'. Bsp: [toplinks ueberschrift="Was anderes"]
Zur Illustration kann den einzelnen Toplinks (optional) auch ein Bild (image) angegeben werden:
Kalenderlinks
Der optionale Shortcode [terminkalender] kann auch anders benannt werden: Bsp: [terminkalender ueberschrift="Was anderes"].
Zusätzlich benötigt er ein Attribut title für den Linktitel und natürlich url für die Zielseite, auf die hier verlinkt wird.
Beispiel-Shortcode zum Kopieren
So sieht das aus→ Live-Demo JGU Imagescroller Startseite mit Template Spaltenlos
Abschließend als Beispiel Shortcode, der den Inhalt der oben gezeigten rechten Spalte des JGU Imagescrollers der Startseite der Universität (2014) realisiert. Kopieren Sie den Shortcode und fügen ihn als Text (nicht im Reiter Visuell!) in Ihre Seite ein:
[imagescroller typ="startseite" autoplay="off"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_diversitaet.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_broschuere_forschung_an_der_jgu.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_botgarten_fruehling.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [/imagescroller] [imagescroller_rechtespalte] [quicksearch] [searchlink title="JOGU-StINe" url="https://jogustine.uni-mainz.de"] [searchlink title="Personen" url="https://personen.uni-mainz.de/public/search"] [/quicksearch] [toplinks] [toplink title="JGU INTERNATIONAL" subtitle="Global vernetzt" url="http://www.international.uni-mainz.de/"] [toplink title="Video" subtitle="The Gutenberg Spirit" url="http://www.youtube.com/universitaetmainz"] [/toplinks] [terminkalender title="Alle Veranstaltungen auf einen Blick" url="http://www.uni-mainz.de"] [/imagescroller_rechtespalte]
Kopieren Sie die Beispiele immer als Text, sonst ist die Formatierung fehlerhaft!
Vollständiges Beispiel
[imagescroller typ="startseite"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_diversitaet.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_broschuere_forschung_an_der_jgu.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_botgarten_fruehling.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [/imagescroller] [imagescroller_rechtespalte] [quicksearch] [searchlink title="JOGU-StINe" url="https://jogustine.uni-mainz.de/"] [searchlink title="Personensuche" url="https://personen.uni-mainz.de/public/search"] [/quicksearch] [toplinks] [toplink title="Studium und Lehre" subtitle='Kreative Köpfe prägen die Wissenskultur unserer Universität und Universitätsmedizin. Erfahren Sie mehr über Studium und Lehre an der JGU gemäß unseres Mottos "The Gutenberg Spirit: Moving Minds – Crossing Boundaries".' url="http://www.uni-mainz.de/universitaet/Dateien/JGU_studium_und_lehre.pdf" image="https://www.blogs.uni-mainz.de/wp-content/uploads/2018/01/banner_studium_und_lehre_broschuere.jpg"] [toplink title="JGU INTERNATIONAL" subtitle='Global vernetzt in Wissenschaft und Forschung, Studium und Lehre' url="http://www.international.uni-mainz.de/"] [toplink title="Video" subtitle='The Gutenberg Spirit: Moving Minds - Crossing Boundaries' url="http://www.youtube.com/universitaetmainz"] [/toplinks] [terminkalender title="Alle Veranstaltungen auf einen Blick" url="http://www.uni-mainz.de/"] [/imagescroller_rechtespalte]
Kurzes Beispiel
[imagescroller typ="startseite"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_diversitaet.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_broschuere_forschung_an_der_jgu.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [imagelink imageurl="//www.blogs.uni-mainz.de/wp-content/uploads/2018/01/startseite_botgarten_fruehling.jpg" url="http://www.blogs.uni-mainz.de" subtitle="Dies ist nur ein Test"] [/imagescroller] [imagescroller_rechtespalte] [quicksearch] [toplinks] [toplink title="Titel" subtitle="Linktext" url="http://www.blogs.uni-mainz.de" ] [/toplinks] [terminkalender title="Alle Veranstaltungen auf einen Blick" url="http://www.uni-mainz.de/"] [/imagescroller_rechtespalte]
Minimales Beispiel
[imagescroller typ="startseite"] [imagelink imageurl="" url="" subtitle=""] [imagelink imageurl="" url="" subtitle=""] [/imagescroller] [imagescroller_rechtespalte] [quicksearch] [/quicksearch] [toplinks] [toplink title="" subtitle="" url=""] [toplink title="" subtitle="" url=""] [toplink title="" subtitle="" url=""] [/toplinks] [/imagescroller_rechtespalte]