Inhaltsverzeichnis
- Die Werkzeugleiste
- Text formatieren
- Text formatieren mit Tastaturkürzeln
- Absatz und Überschrift
- Formate
- Text einfügen
- Textfeld vergrößern
- Vollbildmodus
- Zeilenumbruch einfügen
- Abstand erzwingen
- Editor-Modus ändern / Quellcode bearbeiten
- Kommentare im Quellcode
- Tipps und Tricks mit dem Quellcode (und was geht nicht)
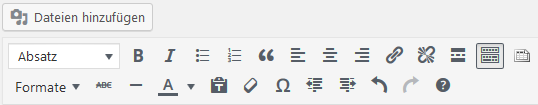
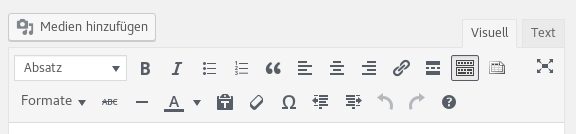
Die Werkzeugleiste
Fehlt Ihnen die zweite Zeile der Formatierungen?
Klicken Sie auf den Button Werkzeugleiste anzeigen, um die Leiste mit weiteren Formatierungsmöglichkeiten anzuzeigen:
- Absatz: wichtigste Formatierung: die Überschriften!
- B (Bold) Fettdruck
- I (Italic) Kursiv
- Liste mit Punkten / Nummerierte Liste

- Zitat: rückt den Text ein

- Links/rechts- bündig, zentriert
- Links / Links entfernen

- Weiterlesen-Tag: bis zu diesem Tag wird der Beitragstext in der Übersicht angezeigt und ein Weiterlesen-Link eingefügt:

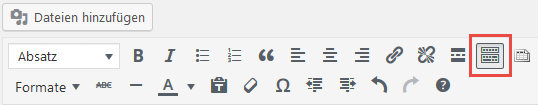
- Werkzeugleiste umschalten: für die zweite Zeile dieser Werkzeugliste:

- Tablepress-Tabelle einfügen: nur da, wenn Sie Tabellen verwenden möchten
- Formate: Formatierungen im Layout der Uni
- Durchgestrichen
- Horizontale Linie
- Textfarbe: für andersfarbige Hervorhebungen
- Als Text einfügen: entfernt unerwünschte Formatierungen beim Einfügen

- Formatierung löschen (Radiergumm)

- Sonderzeichen: copyright und andere Zeichen

- Einzug verringern/erhöhen

- Rückgängig/Wiederholen

- Liste der Tastaturkürzel

Text formatieren
Es stehen Ihnen ähnliche Formatierungen wie in gängigen Textverarbeitungsprogrammen zur Verfügung. Manche Formatierungen können in der publizierten Fassung unter Umständen anders aussehen als im Texteditor.
Markieren Sie die Textstelle, die Sie formatieren möchten, und wählen Sie eine Formatierung aus. Markieren Sie erneut die Textstelle und klicken Sie den jeweiligen Formatierungsbutton oder den Button Formatierung entfernen ![]() , um die Formatierung wieder zu entfernen.
, um die Formatierung wieder zu entfernen.
Neben den Formatierungen fett, kursiv, Aufzählung, Zitat, unterstrichen sowie drei verschiedenen Textausrichtungen (links, mittig, rechts) können Sie auch Überschriften mit dem Dropdown-Menü (Absatz ist voreingestellt) bestimmen.
Text formatieren mit Tastaturkürzeln
Für die gängigen Formatierungen fett und kursiv können Sie vor der Eingabe auch die Tastenkombinationen Strg+b für fett und Strg+i für kursiv verwenden. Wollen Sie ohne Formatierung weiterschreiben, betätigen Sie die Tastenkombination erneut. Alle Tastaturkürzel finden Sie unter dem Fragezeichen-Icon.
Absatz und Überschrift
Gliedern Sie Ihre Seite unbedingt mit Überschriften.
💡: Aus Gründen der Zugänglichkeit beginnen Sie mit Überschrift 2, denn die größtmögliche Überschrift wird bereits im Titel Ihrer Seite verwendet. Die Verwendung der verschiedenen Überschriften müssen Sie ganz streng logisch angehen, Untereinheiten bekommen also immer die direkt kleinere Überschrift. Lassen Sie da keine Ebene aus, sonst zerstören Sie die Logik. (Unterüberschriften von Überschrift 2 erhalten die Größe Überschrift 3, Untereinheiten von Überschrift 3 erhalten die Überschrift 4).
Mehr zur Barrierefreiheit auf Webseiten
Setzen Sie den Cursor in den Absatz, der eine Überschrift werden soll und wählen Sie Überschrift 2. Sie brauchen nichts zu markieren, da die Formatierung für den gesamten Absatz gilt. Noch schneller geht es mit dem Tastaturkürzel: Umschalttaste, Alt-Taste und die 2 gleichzeitig drücken!
Formate
Hier finden Sie die vom Layout der Uni vorgegebenen Hinterlegungen für Hervorhebungen einzelner Passagen im Lauftext (=Inline) und auch komplette Absätze (=Block):
Textbox rot
Textboxfußnote
Rote Schrift
Code
Wenn man mehrere Absätze markiert, werden diese natürlich auch bei Auswahl der Blockvariante in mehreren Blöcken dargestellt.
Als Redakteur kann man sich dann so behelfen, daß man erst die Maus in einen Block setzt und diesen Block formatiert und danach mit Strg-Return eventuell nötige Absätze in dem einen Block erzeugt.
Inline: Einen Zeilenumbruch erzeugen Sie, indem Sie die Umschalt (=Shift)-Taste festhalten und die Return-Taste betätigen.
Block: Return allein erzeugt einen Absatz, also eine Leerzeile und damit einen neuen Block
Text einfügen
Möchten Sie Text aus anderen Anwendungen einfügen, etwa aus einem Textverarbeitungsprogramm, müssen Sie den Text zunächst in der Ursprungsanwendung markieren und kopieren. Positionieren Sie dann im WordPress-Textfeld den Cursor dort, wo der neue Text eingefügt werden soll.
Es stehen Ihnen zwei Buttons zum Einfügen von Text zur Verfügung: ![]()
Klicken Sie auf den linken Button, um Text unformatiert einzufügen, klicken Sie auf den rechten Button, um Text aus Microsoft Word einzufügen (Formatierungen bleiben hierbei in begrenztem Maße erhalten). Es öffnet sich ein neues Fenster. Drücken Sie nun die Tastenkombination Strg+V. Wählen Sie dann unten rechtes Einfügen und der Text wird in den Artikel eingefügt.
Sie können jede Änderung mit Hilfe der Pfeiltasten in der Werkzeugleiste rückgängig machen oder wiederherstellen.
Textfeld vergrößern
Sie können das Textfeld durch Klicken und Ziehen der rechten unteren Ecke vergrößern und verkleinern:
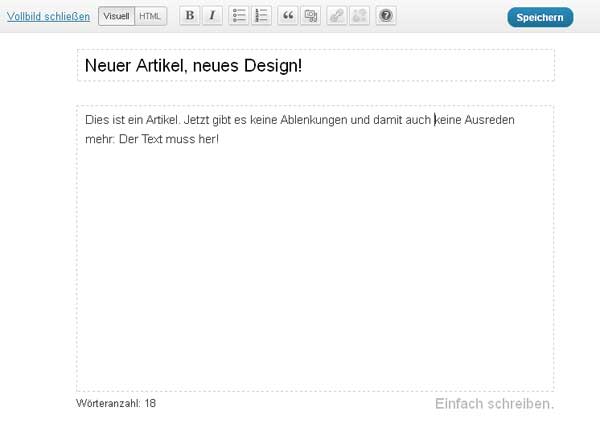
Vollbildmodus

Wenn Sie im Firefox arbeiten, können Sie zusätzlich durch das drücken von F11 auch dessen Werkzeuge ausblenden.
Zeilenumbruch einfügen
Mit Strg + Enter/Return/Zeilenschalt-Taste erzeugen Sie eine neue Zeile. So wie in MS-Word.
WordPress entfernt übrigens händisch im Textmodus eingetragene br-Tags und ersetzt sie durch eine leere Zeile. Diese leeren Zeilen werden ausnahmsweise von WordPress interpretiert! Dies nur als Hinweis bei merkwürdigen Effekten mit Abständen...
Abstand erzwingen
Manchmal funktioniert es nicht, mehrere Returns einzugeben, sie "verschwinden" beim nächsten Speichern und mit Ihnen die Abstände. Dann hakelt sich Ihr Code mit dem Versuch des WordPress, eben keine leeren Abstände zu erzeugen (denken Sie an die Smartphone-Kunden, die dann nur mehr scrollen müssen. Wechseln Sie in den Textmodus und ergänzen Sie an der Abstandsstelle:
<div style="margin-top: 3em;"></div>
Statt 3 schreiben Sie eine kleinere Zahl für weniger Abstand. 1em ist einmal die Schriftgröße.
normaler Abstand:
oben
unten
erzwungener größerer Abstand (so groß wie drei M):
oben
unten
Editor-Modus ändern / Quellcode bearbeiten
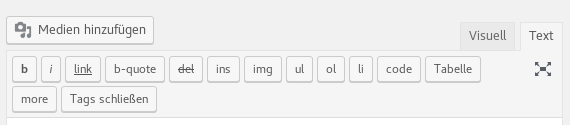
Mit Hilfe der Reiter Visuell/Text (am Editorfenster rechts oben) schalten Sie zwischen einer visuellen Ansicht (WYSIWYG) und der Quellcode-Ansicht hin und her.


Bitte verwenden Sie den Textmodus immer zum Bearbeiten von Shortcodes.
Kommentare im Quellcode
Sie können HTML-Kommentare verwenden.
- Reiner Text ohne Tags ist kein Problem
- Kommentar um HTML-Tags: das geht nicht. Nach dem ersten Speichern werden die Spitzklammern zu lt bzw gt. Ein zusätzlicher Absatz entsteht
- Kommentar um defektes HTML: die Spitzklammern werden wieder html-character-encoded, der Fehler (z.B. sich nicht schließende Tag-Klammern) wird zu beheben versucht.
Tipps und Tricks mit dem Quellcode (und was geht nicht)
Die Schriftart und Schriftgröße können Sie nicht ändern. An den Farben sollten Sie auch besser nicht ändern, sondern die zum Layout passenden vorgegebenen Formatierungen verwenden!
iframe ist ein verbotenes Tag, wer versucht, zb eine Google-Karte direkt einzubauen, der schlägt fehl. Sie können auf diese Karten aber verlinken.
Mehr zu "stripped tags" auf dem WordPress-Site
Verweise auf einen frei wählbaren Bereich der Seite (Anker)
Das Inhaltsverzeichnis und andere Shortcodes erzeugen und verwenden sogenannte Anker, damit man z.B. innerhalb einer Seite mit Links auf einen bestimmten Bereich springen kann. Der Anker definiert den Landepunkt.
Anker erzeugen:
- Wechseln Sie oben rechts am Editorfensterrand vom Visuellen in den Textmodus.
- Fügen Sie dort, wo der Verweis landen soll, ein:
<a id="meinziel"></a> - Statt meinziel geben Sie ein eindeutiges kleingeschriebenes Wort ein. Jeder Anker muß einen anderen Namen haben.
Anker setzen:
- Link auf der gleichen Seite, setzen Sie den Link auf
#meinziel - Link auf einer anderen Seite, verlängern Sie die Adresse der Zielseite um #meinziel:
https://adresse-meiner-seite.uni-mainz.de/name-meiner-seite#meinziel
Schriftgröße ändern
Selten möchte man die Textgröße im Textmodus verkleinern. Es ist nicht empfehlenswert, aber sie könnten vor den kleinen Text (im Textmodus) schreiben:
<span style="font-size: 10px"> dann kommt der kleine text und dann </span>
Da der Lauftext fast 13px hat, sollte das dann kleiner kommen.
Blocksatz
Blocksatz sieht generelll nicht schön aus auf Webseiten. Das ist ein generelles Problem im Web, browser- und systemübergreifend, zugrundeliegend ist die fehlende Silbentrennung.
Erst wenn Texte automatisch vom Browser korrekt mit Silbentrennung funktionieren, ist Blocksatz schön.
Wenn Sie trotzdem Blocksatz einstellen möchten, erreichen Sie dies so:
<p style="font-size: 10px;" align="justify"> dann kommt der Text im Blocksatz und dann </p>