![]() Sie verwenden die Webseiten der Uni meist auf Ihrem PC? Vergessen Sie dabei nicht: ein Drittel aller Zugriffe passiert bereits per Smartphone! Daher haben wir die Navigation für mobile Geräte verbessert.
Sie verwenden die Webseiten der Uni meist auf Ihrem PC? Vergessen Sie dabei nicht: ein Drittel aller Zugriffe passiert bereits per Smartphone! Daher haben wir die Navigation für mobile Geräte verbessert.
In diesem Beitrag beschreiben wir die Verbesserungen der Navigation und geben Hinweise zur Optimierung und Prüfung Ihrer Webseiten.
Inhaltsverzeichnis
Mobile Ansicht bequem am PC testen
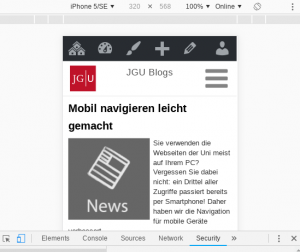
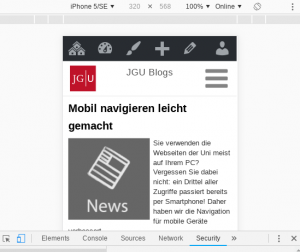
Prüfen Sie Ihre Webseiten in der mobilen Ansicht! Dazu gibt es 2 Alternativen:
- In den meisten Browsern gelangen Sie per F12 in die Entwickleransicht, dort können Sie auf verschiedene Smartphonegrößen stellen. Google Chrome: F12, dann Strg + Shift + M aktiviert den Device Toggle Bar. Erneutes Drücken dieser TastenKombination stellt wieder auf Desktop zurück. Erneutes Drücken von F12 beendet die Entwickleransicht. .

2. Melden Sie sich am WordPress an. Wechseln Sie im Dashboard → Design → Customizer . Dort gibt es unten am Bildrand drei Icons, um zwischen Desktop, Tablet- und Smartphone-Ansicht zu wechseln.
Schnell-Check Mobile Ansicht für Ihre Webseite
Fangen wir von oben an:
- Ist der Seitenkopf so OK? Wenn nein:
Wechseln Sie imDashboard → Design → Customizer → Webseiten-Informationen - Blog-Name. Tragen Sie den Titel Ihres Projekts ein - Sind die Namen der Menüs so in Ordnung? Standardmäßig heißt das Menü Navigationsstruktur. Passen Sie den Menünamen an unter
Dashboard → Design → Menüs - Verwenden Sie versteckte Menüeinträge? Mindestens ein Element in der Menüliste sollten Sie dann anzeigen lassen, damit der Klick auf das Plus auch etwas anzeigt.
- Das Burger-Menü ist gar nicht sichtbar? Dann sind in Ihrer Seite zu breite Elemente. Scrollen Sie nach rechts / wischen sie nach links.
Sind Ihnen auf Ihrer Seite weitere Elemente aufgefallen, die Sie nicht selbst beheben können? Fragen Sie uns, wir helfen gern, Ihre Webseiten noch besser zugreifbar zu gestalten!
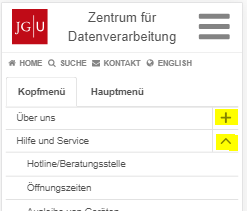
Navigieren Sie in der mobilen Ansicht, bis Sie auf Ihrer Wunschseite sind!
- Oben rechts auf das Burger-Icon klicken
- Menüs mit Unterpunkten lassen sich durch Klick auf das Plus öffnen
- Aufgeklappte Menüs lassen sich durch Klick auf den Pfeil wieder schließen.
- Mit Klick auf dem Menütext selbst wird die gewünschte Seite geöffnet