Die Funktionalität der Uniwebseiten wird ständig verbessert. Dazu treffen sich Interessierte in einer offenen Runde und diskutieren neue Konzepte und deren Umsetzung auf unseren Webseiten.
Sitzungs-Teilnehmer: M. Becker, M. Behrens, J. Bucher, L. Büschelberger, O. Eberlen, A. Frings, S. Hennig, E. L. Kist, T. Lukitsch, F. Ohl, A. Slowinski, K. Voigt
Agenda
Allgemeine Vorbemerkungen
Die hier verhandelten Punkte gelten für die gemeinsame Funktion und und das Layout aller Webseiten der Universität, unabhängig vom CMS-System (OpenText oder WordPress), mit dem diese umgesetzt sind. Sofern es Unterschiede im Layout zwischen beiden Systemen gibt, wird angestrebt, diese in Zukunft anzugleichen.
Seitenkopf und Navigationsaspekte für Bildschirmauflösungen und Bedienungscharakteristiken mobiler Endgeräte
Die aktuelle Version des Seitenkopfes der Webseiten (einschl. Kopfgrafiken) ist weder ‚responsiv‘ angelegt (die rechte Kopfgrafik verschwindet in mobilen Endgeräten mit geringer Bildschirmauflösung), noch ist sie barrierefrei (Alternativtexte für die Kopfgrafiken fehlen in vielen Fällen). Außerdem fehlt eine Möglichkeit, z.B. in der textlichen Benennung im Seitenkopf die Organisationshierarchie, und damit die Verortung einer Website und ihrer Betreiber innerhalb der institutionellen Organisation der Universität darzustellen.
Die Navigationsstrukturen der zur Zeit ca. 800 Projekte in den beiden zentralen CMS-Systemen sind sehr unterschiedlich und es gibt in beiden Systemen, je nach Projekt, bis zu 4 verschiedene Navigationsstrukturen, die an unterschiedlichen Stellen im Layout angezeigt werden. Keine dieser Navigationsstrukturen wird auf mobilen Endgeräten optimal dargestellt, und die Bedienbarkeit auf diesen Geräten ist ebenfalls verbesserungsfähig.
Zur Behebung dieser Mängel wurden seitens des ZDV verschiedene Lösungskonzepte präsentiert:
Metanavigation
Die sog. ‚Metanavigation‘ kann auch in WordPress in Zukunft auf die Elemente ‚Home, Kontakt, Sitemap, ggf. Sprachen‘ festgelegt werden. Diese festen Einträge lassen sich auf mobilen Endgeräten als Symbole darstellen.
Dies wurde mehrheitlich begrüßt. Das ZDV wird vermutlich in der nächsten Sitzung einen Prototyp für die Umsetzung präsentieren, der dann beschlossen werden kann.
Level-1-Navigation und Navigation linke Spalte
Für die Darstellung der ‚Level-1-Navigation‘ und der ‚Navigation linke Spalte’ wurden 2 mögliche Lösungskonzepte präsentiert, die auf den für mobile Endgeräte inzwischen üblichen sog. ‚Burger‘-Menü-Icons basieren:
Variante a
Die Integration beider Menüs, soweit vorhanden, in ein einziges ‚Burger-Menu‘ für mobile Endgeräte. Beide Menüs sollten, auch aus Gründen der Barrierefreiheit, eine zusätzliche textliche Beschreibung erhalten, die den Autoren überlassen bleibt (in Fachbereichen kann dies z.B. ‚Fachbereich ‘ und ‚Institut‘ sein, wenn ein Menü die übergeordnete Navigation des Fachbereichs, und das andere die spezifische Navigation eines Instituts beinhaltet).
Variante b
Die Beibehaltung des bisherigen Level 1 navigations (mit Veränderung der Darstellung und des Aufklappverhaltens zur Verbesserung der Bedienbarkeit auf mobilen Endgeräten).
Ergebnis
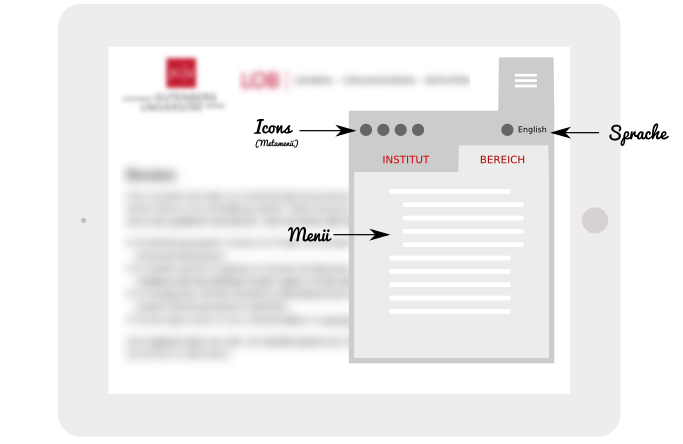
Es bestand Konsens, prioritär die Variante a als Prototyp zu realisieren. Zusätzlich soll auch das Metamenü dort eingebaut werden. Als weitere Idee wurde vorgeschlagen, beide Menüs in einer Karteikartenstruktur darzustellen (siehe Konzept unten).

Seitenkopf und Organisationsnavigation
Für den Seitenkopf wurden Lösungskonzepte präsentiert, die durch eine bessere Kombination von Text und (kleineren) Grafiken eine responsivere und barriereärmere Darstellung, sowie auf Wunsch die Integration einer anklickbaren Organisationsnavigation ermöglichen könnten.
Diese Vorschläge wurden diskutiert. Teilnehmer aus den Fachbereichen wiesen darauf hin, dass die ‚klassische‘ Instituts-Homepage nur ein Ausschnitt aus dem Spektrum von Verwendungsmöglichkeiten darstellt. Es gibt Website s, auf denen die Darstellung einer anklickbaren Organisationsnavigation im Seitenkopf keinen Sinn macht.
Das ZDV soll dennoch einen Prototyp mit einer optional verwendbaren, anklickbaren Organisationsnavigation erstellen.
Kombinierte Anzeige von Suchergebnissen
Für die Kombination von Suchergebnissen aus der projektinternen und der universitätsweiten Suche (‚JGU Web Finder‘) wurde das Konzept einer Suchergebnisliste vorgestellt, welche die projektinternen Treffer in der mittleren, sowie weitere Treffer aus der universitätsweiten Suche in der rechten Spalte auflistet.
Es bestand Konsens, die Suchergebnisse in Zukunft in dieser Weise kombiniert darzustellen und die Funktionalität aller Suchen in den CMS-Systemen in dieser Weise – auch hinsichtlich des Layouts der Suchbox – anzugleichen.
Außerdem sollte die unterschiedliche Herkunft der Suchergebnisse – auch textlich – möglichst deutlich erkennbar sein.
JGU Imagescroller Modul mit 'frei formatierbaren' Inhalten in der rechten Spalte
Der Vorschlag eines JGU Imagescroller-Moduls wie auf der Startseite der JGU, jedoch mit ‚freien‘ Inhalten in der rechten Spalte, wurde diskutiert und es wurde kein Konsens gefunden.
Das ZDV wird in Zusammenarbeit mit den Anwendern prüfen, ob der spezifische Wunsch eines Projekts, auf dem dieser Vorschlag beruhte, ggf. durch eine technische Lösung umgesetzt werden kann, welche das Standard-Layout der JGU-Startseite verwendet. Dieser Vorschlag wird vermutlich in der nächsten Sitzung präsentiert werden können.
Weitere Themen
Seitens einiger Anwender wurde zusätzlich die Frage gestellt, ob die Menüfunktionalität in den CMS-Systemen so eingestellt werden kann, dass dort eingeordnete ‚externe‘ Links (Links, die nicht auf Inhalte des jeweiligen Website s zeigen) immer ein neues Browser-Fenster/Tab öffnen.
Seitens des ZDV wurde die erste Einschätzung geäußert, dass dies – in beiden Systemen – erhebliche systemseitige Last erzeugen würde, da jeder Link in den teils sehr umfangreichen Navigationsstrukturen auf diese Weise systemseitig überprüft und verändert werden würde. Das ZDV wird Umsetzungsmöglichkeiten weiter prüfen.
Es wurde darauf hingewiesen, dass in WordPress in dieser und in anderen Seitenlisten rote Überschriften verwendet werden, was verschiedene Autoren stört. Das ZDV wird hierzu einen Designvorschlag bereitstellen.
Sobald alle Änderungswünsche und Vorschläge realisiert sind, laden wir Sie zur nächsten Sitzung ein. Die Einladung wird 3 Wochen im Voraus per E-Mail alle WordPress-Redakteure verschickt.