Mit den JGU Video Shortcodes [jgupanopto] und [jguvideo] fügen Sie Videos und Audios von Streaming-Servern im Texteditor ein.
Inhalt
Streamen startet schneller als ein Download
Multimedia-Daten (Audio und Video) sind generell zu groß, um in einem Rutsch geladen zu werden. Mit einem Trick funktioniert das aber trotzdem: man wartet nicht, bis die gesamte riesige Datei geladen wurde, sondern beginnt mit dem Abspielen, sobald genügend Daten auf Ihrem Gerät vorhanden sind, um das Abspielen ruckelfrei zu beginnen. Während Sie sich das Video anschauen, werden im Hintergrund die restlichen Teile des Videos übertragen.
Sie müssen also nicht warten, bis die gesamte Datei heruntergeladen wurd. Dadurch wird der Zeitaufwand vermieden, der ansonsten für das Herunterladen der Multimedia-Dateien entstehen kann.
💡 Dieser Trick wird "Streaming" genannt und ihn beherrschen eigene Server, aber eben nicht der Medienbereich von WordPress.
Video-Streaming-Server Panopto
Das Zentrum für Datenverarbeitung betreibt die Videoplattform Panopto, die allen rheinland-pfälzischen Hochschulen kostenfrei zur Verfügung steht. Panopto ist eine webbasierte Anwendung zum Veröffentlichen, Bereitstellen und elementaren Schneiden von Videos. Mithilfe des zugehörigen Panopto-Recorders kann der eigene Rechner zum Aufnehmen von Webcasts oder für Live-Streams genutzt werden. Die so aufgezeichneten Inhalte können in WordPress auf unterschiedliche Art eingebunden werden.
Hinweis: Auch wenn Sie Videos von verschiedenen Plattformen einbauen können, fügen Sie Videos am besten über Panopto ein. Da dieser Dienst von der Universität und dem Land Rheinland-Pfalz bereitgestellt wird, sind Sie damit datenschutzrechtlich auf der sicheren Seite.
Dateien nach Panopto, Anzeigen in WordPress
Die eigentlichen Video / Audio-Dateien laden Sie also generell nicht in die Medien von WordPress, sondern Sie laden die Multimediadateien auf den Streaming-Server. Dort erhalten sie eine ID. Diese ID übernehmen Sie in den Shortcode in WordPress.
Bereitstellen der Multimediadaten auf dem Streaming-Server Panopto
Falls Sie die Dateien selbst bereistellen müssen, benötigen Sie Zugriff auf Panopto
Sie haben den Zugriff?
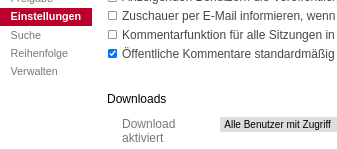
Prüfen Sie, ob der Ordner öffentlich ist, in den Sie die Medien hochladen werden (diesen Schritt können Sie auch im nachhinein und nur für eine bestimmte Datei durchführen):
Öffnen Sie die Freigabe:


Jetzt können Sie Ihre Dateien hochladen:

Panopto-ID finden
Um ein Panopto-Video/Audio per Shortcode einzubinden, benötigen Sie die Panopto-ID der Datei. Diese finden Sie so:
Öffnen Sie das gewünschte Video/Audio über Panopto und kopieren Sie die Webadresse aus dem Browser. So sieht das zum Beispiel aus:
https://video.uni-mainz.de/Panopto/Pages/Viewer.aspx?id=f1029ced-4f56-4638-9dd0-047f27a92fb9
Die Panopto-ID in diesem Beispiel lautet:f1029ced-4f56-4638-9dd0-047f27a92fb9
Panopto-ID in Shortcode einbauen
Achtung : ❗ Wechseln Sie in den Modus Text (Kartenreiter oben rechts), bevor Sie etwas an den Shortcodes ändern!
Um Videos von Panopto direkt mit einem Player in die WordPress-Seite einzubinden, verwenden Sie den Shortcode [jgupanopto].
Beispiel:
[jgupanopto panopto_id="f1029ced-4f56-4638-9dd0-047f27a92fb9"]
Kopieren Sie nun den folgenden Shortcode in Ihre Seite:
[jgupanopto panopto_id="dieshierdurchdieidersetzen"]
Ersetzen Sie dieshierdurchdieidersetzen durch die Panopto-ID.
Live-Demo: → So sieht ein eingebundenes Video aus
max-width
maximale Breite des Video-Fensters festlegen (Wert in Pixeln)
Beispiel: [jgupanopto max-width="300"]
ratio
Verhältnis Breite zu Höhe für die Darstellung des Video-Fensters
Mögliche Werte: 16x9 (Standard), 4x3
Beispiel: [jgupanopto ratio="4x3"]
panopto_host
URL des Panopto-Servers (benötigen Sie standardmäßig nicht)
Standard: video.uni-mainz.de
Beispiel: [jgupanopto panopto_host="video.hs-mainz.de"] - hiermit könnten Sie Videos des Panopto-Servers der Hochschule Mainz einbinden
Auf Panopto Videos in Panopto verlinken
Möchten Sie ein Video in Panopto nutzen, das bspw. umfangreiche Kapitelmarkierungen, Kommentare oder Sprungmarken für den Benutzer zur Verfügung stellt oder das nicht öffentlich zugänglich ist und für dessen Aufruf zunächst ein Login notwendig ist, dann sollten Sie das Video als Link auf die Panopto-Oberfläche anbieten.
Kopieren Sie die Panopto-Video URL und fügen Sie diese als Link auf einen Text oder ein Bild ein.
Binden Sie keine zugriffsgeschützten Videos ein! Dies wird zu Probleme und Fehlermeldungen führen.
Panopto Videos per Podcast-URL einbauen
Panopto bietet Ihnen für Ihre Videos unterschiedliche URLs an, die Sie über die Verwaltungsoberfläche von Panopto mit den entsprechenden Rechten für das jeweilige Video auslesen können. So können Sie durch Einfügen einer Video-Podcast-URL aus Panopto in den visuellen Editor von WordPress automatisch das zugehörige Video im WordPress Videoplayer anzeigen lassen und müssen nicht den Shortcode verwenden (allerdings stehen Ihnen dann nicht die zusätzlichen Parameter des Shortcodes zur Verfügung!).
Diese URL können Sie sich in Panopto als eingeloggter Benutzer unter Einstellungen → Ausgaben → Podcast anzeigen anzeigen lassen. Eine solche URL sieht z.B. so aus:
https://video.uni-mainz.de/Panopto/Podcast/StreamInBrowser/f1029ced-4f56-4638-9dd0-047f27a92fb9.mp4?mediaTargetType=videoPodcast
Entfernen Sie nun noch den hinteren Teil der URL ?mediaTargetType=videoPodcast und fügen Sie die URL im WordPress-Editor ein. Direkt nach dem Speichern der Seite wird Ihnen statt der URL das Video im WordPress-Videoplayer angezeigt und auch auf der Seite für die Benutzer dargestellt.
Panopto Audio Dateien: audio="on"
Sie können Panopto auch zum Streamen von Audio-Dateien einsetzen. Dazu verwenden Sie im Panopto-Shortcode [jgupanopto] den Parameter audio="on" erweitert. Dieser Parameter funktioniert auch bei Videos! Es wird dann eben "nur" die Audiospur ausgegeben!
Beispiel:
[jgupanopto audio="on" audio-autoplay="on" audio-max-width="on" panopto_id="7258ec7f-3c39-4751-9580-f7d1ce3f56ae"]
Der Shortcode kann über die folgenden Parameter angepasst werden:
audio-max-width
zeigt den Audioplayer mit 100% Breite an
Standard: kleine Darstellung (300px Breite)
Beispiel: [jgupanopto audio-max-width="on"]
audio-autoplay
startet die Audioausgabe, sobald die Seite geladen wurde
Standard: kein Autoplay
Beispiel: [jgupanopto audio-autoplay="on"]
Hinweis: Vor allem aus Sicht der Barrierefreiheit sollten Sie auf den Einsatz dieses Parameters verzichten und dem Benutzer der Webseite das Starten der Audioausgabe selbst überlassen.
So sieht das aus: → Panopto-Audio einbinden
Testen Sie Ihre WordPress Seite im Incognito-Modus
Testen Sie die Seite im Incognito-Modus (Google Chrome: Strg - Umschalttaste - N)
Sind die Panopto-Einstellungen auf nicht öffentlich, wird das Video/Audio nicht angezeigt/abgespielt, oder es wird nur eine Fehlermeldung ausgegeben wie:
Warnung: ⚠️ login.rlp.net refused to connect. „Bad Request – Header Field Too Long”
Bevor Sie mit dem Einbinden der Videos anfangen, stellen Sie sicher, daß das Video auch korrekt freigegeben ist! ("Im Internet der Öffentlichkeit zugänglich und Download Alle Benutzer mit Zugriff").
WordPress Seiten sind meist für Besucher aus der ganzen Welt gemacht. Panopto Videos werden sehr oft nur für eine kleine Benutzergruppe freigegeben. Sobald sie am Panopto angemeldet sind, oder wenn Sie zur Gruppe der Personen gehören, dem das Video freigegeben ist, bemerken Sie den Fehler nicht, darum ist der Incognito-Test hier ausnahmsweise wichtig!
Weitere Informationen zu Panopto
Informationen zu Panopto finden Sie u.a. auch hier:
auf der Webseite zu E-Learning an der JGU (speziell auch zur Einbindung von Videos in WordPress)
auf der Webseite für Digitale Lehre an der JGU
YouTube-Videos einfügen
Achtung: ❗Mit Einbinden eines YouTube-Videos in Ihre Seite ist diese von der DSGVO-Warte aus nicht OK, denn sobald ein Besucher auf die Seite geht, werden, ohne daß er vorab von Ihnen informiert wird und er sich anderweitig entscheiden kann, seine Daten an YouTube weitergeleitet!
Was passiert bei der Einbindung?
Innerhalb Ihrer Webseite wird ein Fenster (iframe) geöffnet, in dem von YouTube nicht nur das Video, sondern auch mehrere Javascript-Dateien von Youtub aufgerufen werden, sowie von Google Google-Fonts geladen werden . Weiterhin werden Daten mit DoubleClick ausgetauscht, eine weitere Marke von Google für Online-Marketing-Lösungen.
Besucherdaten sind mindestens die IP-Adresse des Geräts, an dem der Besucher die Seite aufruft. Ist der Besucher bei Youtube angemeldet, so werden die dort abgelegten Daten natürlich ebenfalls mit dem Aufruf des Videos bei Youtube abgegeben.
Für eine DSGVO-sichere Einbindung verweisen Sie auf das Video per Text- oder Bildlink.
Im Youtube-Video kopieren Sie die Adresse aus der Adresszeile. Fügen Sie die Adresse direkt ein, so wird das Video eingebunden.
Live Demo: Youtube Video einbinden
Shortcode jguvideo mit Parametern anpassen
Der jguvideo kann über die folgenden Parameter angepasst werden:
wundh:
Funktion: Breite und Höhe des Videos in Pixel anpassen
Beispiel:[jguvideo w="300" h="200" ]image
Funktion: Vorschaubild (optional)
Beispiel:[jguvideo url="http://www.youtube.com/watch?v=id-des-youtube-videos" w="123" h="123" image="http://www.pfad-zur-bild/datei.jpg"]
Achten Sie darauf, dass Film und Bild die gleichen Größendimensionen besitzen. Image muss die vollständige URL des Bildes enthalten.
Fügen Sie z.B. das Bild über "Dateien hinzufügen - hochladen" hinzu. Sie sehen dann das Bild in der Medienvorschau angehakt. Rechts bei "Dateianhang / Anzeigeneinstellung" finden Sie die Adresse des Bildes, die Sie mit STRG-C in den Zwischenspeicher kopieren. Haken Sie dann das Bild aus und schließen Sie das "Dateien hinzufügen"-Fenster. Erweitern Sie nun den Shortcode um image="Adresse aus dem Zwischenspeicher strg-v", also z.B:
image="//www.blogs.uni-mainz.de/wp-content/uploads/2012/03/startbild.gif"
Youtube Channel
Einen kompletten Kanal können Sie nicht komplett integrieren, sondern nur darauf verlinken. Das geht einerseits im Fuß der Seite mittels des Customizers oder einfach per Link auf Ihrer Seite.
Youtube Playlist
Einfach die Webadresse der Playlist auf der Seite einfügen!
Seafile-Video einbauen
Laden Sie das Video in Seafile hoch. Geben Sie es frei. Der Link, den Sie dabei bekommen, dient zum Einbau in die WordPress Seite.
Per Textlink auf ein Video verlinken
Sie haben das Video, weil es kurz und klein ist, direkt in WordPress eingebunden und möchten kein Vorschaubild, sondern wirklich nur einen Textlink. Erst wenn man auf den Textlink geklickt hat, dann öffnet sich ein Fenster mit dem Video und das Video startet.
So sieht es aus: → Beispiel für Video
- In Medien das Video anklicken
- Den Link vom Video in den Zwischenspeicher nehmen
- Auf die Seite wechseln
- Den Text mit dem Link vom Video verlinken
Externe Streaming-Server
Andere Streamingserver werden von unserem Shortcode nicht unterstützt.