Dieses Plugin liefert:
- Ein Bild, sowie daneben
- editierbare Anreissertexte, die über eine Leiste vom Benutzer ausgeklappt werden können.
Inhaltsverzeichnis
Plugin einschalten
Manche besondere Eigenschaften werden nur in einigen WordPress-Projekten benötigt. Da jede neue Eigenschaft Ihre Seite ein wenig langsamer macht, sind diese Erweiterungen standardmäßig deaktiviert. Die Erweiterungen heißen in WordPress Plugins. Zuerst müssen Sie ein Plugin (einmalig) aktivieren. Sie steuern die Plugins durch sogenannte Shortcodes. Shortcodes sind Kommandos auf Ihrer Webseite, mit dem Sie dem Plugin sagen, was genau es tun soll. Sie erkennen Shortcode-Kommandos daran, daß sie in der Webseite in eckigen Klammern stehen.
Bevor Sie das Plugin verwenden können, müssen Sie es zuerst einschalten!
Ansonsten werden Ihre Shortcodes nur auf der Seite angezeigt anstatt ausgeführt zu werden.
Gehen Sie zu Dashboard -> JGU Tools -> Plugins und aktivieren Sie das Plugin. Ausführliche Anleitung zum Plugin aus- und einschalten
Achtung : ❗ Wechseln Sie auf der Seite, an der Sie das Plugin durch den Shortcode verwenden wollen, in den Modus Text (Kartenreiter oben rechts), bevor Sie etwas an den Shortcodes ändern!
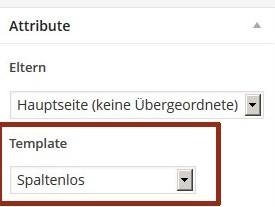
Template: Spaltenlos
Schalten Sie das Template der Seite, auf der Sie diese Module verwenden möchten, auf 'Spaltenlos' um:
Tipp: 💡 Für das Magazin muß die Umschaltung auf das Template "Spaltenlos" nicht sein!
So sieht das aus
So sehen die
→ Magazine aus.
Anwendung
So verwenden Sie den Shortcode "jgu_magazin":
Folgende Parameter stehen Ihnen in diesem Shortcode zur Verfügung:
- category:
Funktion: die kleine oberste Beschriftung rechts vom Bild, in grauen Großbuchstaben
Beispiel:
[jgu_magazin category="Kleine graue oberste Zeile"] - title:
Funktion: die zweite Zeile der Beschriftung rechts vom Bild, in roter Schrift
Beispiel:
[jgu_magazin title="Große rote Überschrift"] - date:
Funktion:
Setzt das Datum unter die rote Überschrift. Kann weggelassen werden.
Beispiel:
[jgu_magazin date="04.02.2017"] - excerpt:
Funktion:
Der kursive Text neben dem Bild.
Beispiel:
[jgu_magazin excerpt="Der kursive Text neben dem Bild"] - url_image:
Funktion:
Zeigt ein Bild linksbündig an. Sollte auf jeden Fall gesetzt sein, jgu_magazin ist sonst nicht korrekt darstellbar. Inhalt ist die URL des Bildes. Das Bild sollte 150 Pixel Höhe nicht übersteigen.
Beispiel:
[jgu_magazin url_image="http://volleadresse/bild.jpg"] - url_article:
Funktion:
Verweis auf den eigentlichen Artikel. Sollte gesetzt sein, ansonsten verweist der Link "Mehr lesen" auf die eigene Seite.
Beispiel:
[jgu_magazin url_article="http://volleadresse"] - target:
Funktion:
Öffnet den Verweis in url_article in einem neuen Tab oder Fenster.
Wert: blank
Beispiel:
[jgu_magazin target="blank"] - url_magazin:
Funktion:
Link auf Ihr Magazin (Standardbeschriftung ZUM JGU MAGAZIN).
Beispiel:
[jgu_magazin url_magazin="http://volleadresse"] - no_headline:
Funktion:
Sie möchten die Beschriftung "Magazin" ausblenden? Setzen Sie no_headline!
Beispiel:
[jgu_magazin no_headline="yes"]Blendet die Beschriftung aus. Ist standardmäßig eingeschaltet. - no_url_magazin:
Funktion:
Sie wollen die Standardbeschriftung ZUM JGU MAGAZIN ausblenden? Setzen Sie no_url_magazin auf yes
Beispiel:
[jgu_magazin no_url_magazin="yes"] - no_border_bottom:
Funktion:
Blenden Sie den Strich unter dem Magazin-Element aus.? Setzen Sie no_border_bottom auf yes
Beispiel:
[jgu_magazin no_border_bottom="yes"]
Tipp: 💡 mit no_headline und no_url_magazine wird das Modul frei und beliebig einsetzbar!
Achtung: ❗ fügen Sie in den Shortcode bitte keine Leerzeichen ein. Schreiben Sie die Parameter in beliebiger Reihenfolge hintereinanderweg.
Vollständiges Beispiel zum Kopieren
Wechseln Sie zum Einfügen in den Textmodus!
[jgu_magazin no_headline="yes" category="Kleine graue oberste Zeile" title="Große rote Überschrift" excerpt="Der Text neben dem Bild" url_image="http://www.blogs.uni-mainz.de/wp-content/uploads/2014/12/08-DSCN4402-300x225.jpg" url_article="https://www.uni-mainz.de" url_magazin="https://www.uni-mainz.de" no_url_magazin="yes" target="blank" no_border_bottom="yes"]